静的サイトジェネレーターとは何か?WordPress などの動的サイトとの比較と基礎のまとめ
現代のWebサイトの4割に近いサイトが WordPress で作成されているといいます。WordPress はとても優れたソフトウェアであること、そして利用者が世界中にいるのでコミュニティが盛り上がっていることが強みです。無料のソフトウェア界隈(多くはオープンソースソフトウェア)においては、コミュニティの強さは非常に重要です。何らかの問題が発生したときに情報がなければなかなか解決できませんからね。
(WordPress シェアの調査情報に興味のある方へ: WordPress のシェアと人気プラグイン(2022年2月現在)

その一方で、 WordPress というプログラム(システム)を運営し続けることによる、セキュリティ対策などの運用面の課題(面倒臭さ、運用コスト増加)も悩みのひとつです。そこでこの記事では、WordPress とは真逆の分類に属する静的サイトジェネレーターと呼ばれる手段での Webサイト制作について説明します。
なお、筆者はプロジェクトの特性に応じて静的サイトジェネレーターと WordPress の両方を使い分けているため、どちらか一方を強く推奨する意図はありません。向き不向きがありますので、これらについても言及します。
静的サイト ジェネレーターとは?
はじめに基本的な用語の整理からはじめましょう。
静的サイトジェネレーターは、静的 Web サイトの作成に使用される Web 開発ツールの一種です。 静的サイト ジェネレーターを使用して、HTML、CSS、JavaScript を組み合わせてさまざまなコンテンツを作成することができます。この静的サイトジェネレーターを通して生成される成果物が静的Webサイトとなります。
基本的な話は十分に理解していて、特定のソフトウェアに対しての利用体験を知りたい方は、この先の説明を読み飛ばして以下の記事をご覧になってみてください。筆者が 2019年、2021年にいくつかのソフトウェアを比較して Hugo を採用した理由、その他に Javascript エコノミーを利用しなかった理由や当時の判断基準を説明していますので、検討の一材料になる可能性があります。
静的サイトジェネレーターを比較して再びHugoにした理由(2021年版)

静的サイトジェネレーターの比較とHugoに決めた理由(2019年版)

静的 Web サイトとは?
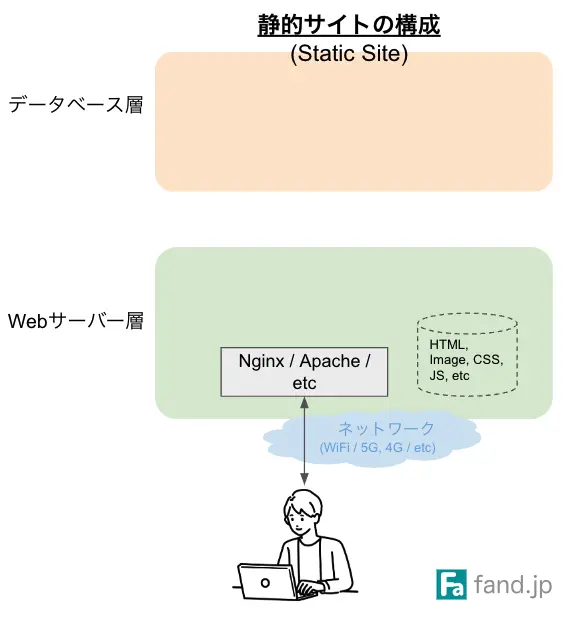
静的 Web サイトには通常、HTML ページと、画像やスタイルシートなどのその他のリソースが含まれており、サーバー側での動的処理を必要とせずに、Web サーバーからそのままの形で直接提供されます。2000年代のインターネット黎明期では多くの Web サイトが静的Webサイトでした。

静的 Web サイトは、機能するためにバックエンドコード(プログラム)やデータベースを必要としません。 つまり、Web サーバーによって配信される HTML・画像等のファイルの単なる集合体でしかありません。静的 Web サイトは通常、拡張子が .html の単一ファイルとして Web サーバーに配置されています。
静的 Web サイトの「静的な性質」は、データベース ソフトウェアを必要とせずに、あらゆるタイプの Web サーバーでホスト(HTMLファイルの保存や配信が)できることを意味しているわけです。
表示速度が極めて早いことで有名な、俳優の阿部寛さんのホームページも静的 Webサイトのひとつに分類されますね。
動的 Web サイトとは?
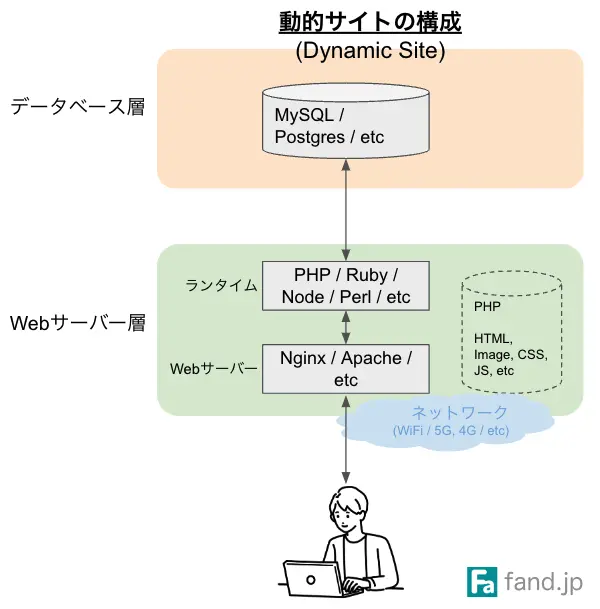
一方の動的 Web サイトは、ユーザーの操作に基づいてコンテンツを生成する機能を持つ Web サイトです。 インターネット黎明期には、プログラミング言語 Perl を利用した CGI での動的サイト提供が流行っていました。
小さな動的サイトの一例は、ユーザーが「コメント」を書いて投稿してコミュニケーションを楽しむ電子掲示板で、当時はBBS (Bulletin Board System) と呼ばれる仕組みが流行していました。この掲示板が巨大化したものが、日本で有名な 2ちゃんねるです。
動的なサイトを実現する手段は2022年現在、様々なものがあります。Webフレームワークでは Ruby on Rails (Ruby) 、Django, Flask (Python)、Next.js (Node / Javascript), Laravel (PHP) … のように様々なものがありますし、WordPress も動的サイトを実現するためのソフトウェアです。これらソフトウェアを用いてシステムとして動かすための、プログラミング言語に応じた実行環境のことをランタイムと呼びます。

Movable Type という古参のCMS (Content Management System)
インターネット黎明期のブログとしては、シックス・アパート社が開発していた Movable Type が流行りでした(2001年リリース)。Movable Type は、コンテンツ(ブログ記事)の作成は Web 管理画面から行って、その後 Web サイトの公開用にボタンをクリックして HTML を一括生成するスタイルを採用していました。当時は、この生成処理に時間がかかるのが不評だったように記憶しています。
WordPress の登場
そんな中、WordPress が登場して少しずつブログのシェアを奪っていくことになります(2003年リリース)。WordPress は Movable Type とは異なり事前にHTMLを生成しませんので、これが動的サイトであることを意味します。
WordPress のようにブログに留まらない多様な使い方ができるシステムは、CMS(コンテンツ管理システム)とも呼ばれますね。
注: WordPress は一切HTMLを生成しないかというと誤解があります。例えば WordPress の高速化プラグインとして有名な WP Super Cache がやっていることは、誰かがアクセスしたページを静的HTMLとして一時的に保存(キャッシュ)しておき、2回目にアクセスしたユーザーに対してはキャッシュしている静的HTMLを送信することをしています。結局のところ、本質的には「サーバー処理を早くしたければ静的HTMLをいかにして作るか」に尽きるわけですね。
セキュリティのリスク
WordPress の批判のひとつに「セキュリティ対策が必須」とありますが、これは WordPress に限らず、どのような Web サイトにも言える問題です。静的サイトであっても例にもれず、セキュリティ対策が不要な Web サイトは存在しません。本質は、システムが複雑になるほど攻撃される弱点が増えるということです。

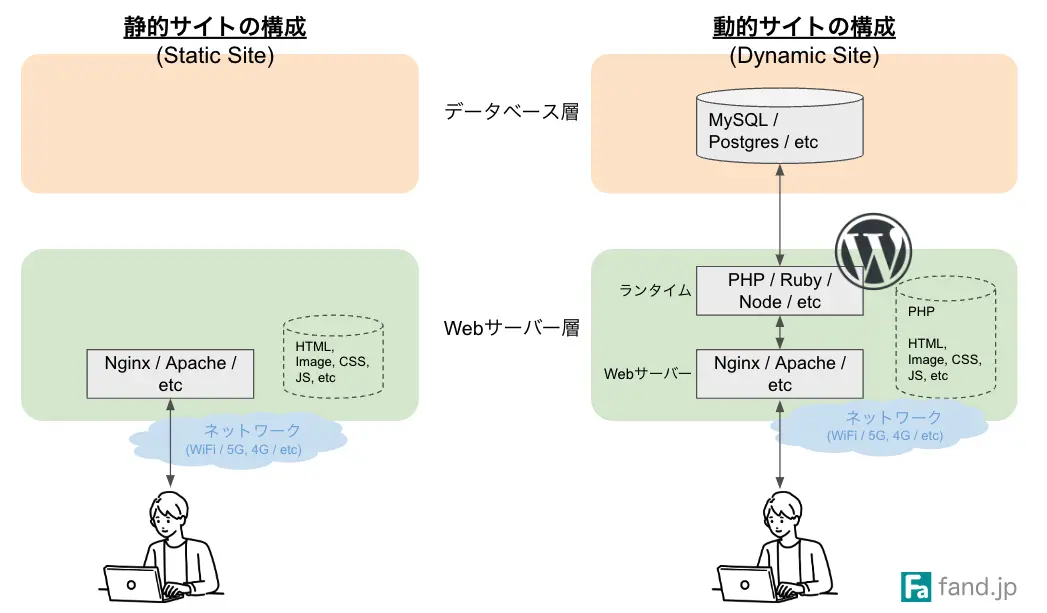
静的サイトと動的サイトの仕組みを並べると分かる通り、動的サイトの方は「ランタイム」や「データベース」、そして「WordPressプログラム」のように登場人物が多いですね。これらは全て人間が作り出したソフトウェアであり、そして生涯に渡って不具合が一生発生しない保証はどこにもありません。基本的には何らかのセキュリティリスク・脆弱性が次々と発見されて、それに対してセキュリティパッチという形でソフトウェアのバージョンアップ(更新作業)をしなければなりません。
静的サイトが安全と呼ばれる理由は、動的サイトが危ないと言われる理由の裏返しで、構成要素が少なく(ランタイムやデータベースが存在せず)、Webサーバーしか登場しないためです。もちろん Webサーバーそのものにもセキュリティリスクは存在しますが、仮に万が一の不正アクセスが発生したとしても、静的サイトのコンテンツは、原則全てのファイルが公開されることを前提に生成されている必要最小限のファイル・データしか存在しないため、侵入してまで新たに得られる情報が無いと言えることも強みでしょう。
WordPress も例にもれず動的サイトの場合は、データベースにアクセスされてしまうとユーザー情報の一覧や下書き中の秘密のデータ、最悪の場合はパスワード情報まで盗めてしまうリスクがあるわけですね。
セキュリティ事故は毎年のように全世界的に、もちろん国内でも問題が発生しています。ここまで説明したように「ソフトウェア脆弱性への対処が不足していた事例」のひとつには、2011年の PlayStation Network 個人情報流出事故が挙げられます。
今回の不正アクセスで狙われたのは、アプリケーションサーバーの脆弱性だった。侵入者はアプリケーションサーバーの脆弱性を突いて、不正ツールをサーバーに埋め込み、外部からの侵入経路を確立した。その結果、侵入者はデータベースに攻撃ができるアクセス権限を入手した。これにより、個人情報が保管されているデータベースへの不正アクセスを許してしまったという。
「(今回標的になったものは)世の中で知られていた既知の脆弱性だったが、(ネット配信サービスを手がける米子会社である)Sony Network Entertainment International(SNEI)の経営層は認識していなかった」と語り、セキュリティ対策が不十分だったことを示唆した。
「既知のサーバー脆弱性が原因」、ソニーが個人情報漏えい問題で経緯を説明 | 日経クロステック(xTECH)
PSN事件参考情報, 2011:
動的サイトの適用場面
動的 Web サイトは、次のような多くのコンテキストや業界で使用されています。
- 商品を価格、色、サイズなどでソートおよびフィルタリングできる e コマース Web サイト
- 新しいコンテンツが利用可能になると、最新の記事がホームページに表示されるニュース サイト
- ユーザーが独自の投稿を作成してフォロワーに公開できる個人ブログ
皮肉なことに、「公開するWebページをHTMLの形式で用意しておき配信する」という昨今の静的サイトジェネレーターの本質は、当時 WordPress にシェアを奪われていった Movable Type が提供していた形態なんですよね。
静的サイトと動的サイトの使い分け
どんなにセキュリティリスクがあるといっても、現代において動的サイトを利用せずにビジネスをするのは難しいでしょう。そのため、不必要な場面では利用せずに運用コストを小さくして、重要な場面ではコストをかけて積極的に利用していく使い分けが重要になります。
コンテンツ管理に与える影響
動的サイトの場合は(WordPress を想像しながら記載しますと)、安全に作り込まれた管理画面や、画像等の直感的なメディア管理、そして複数人での利用に耐える優れたユーザビリティが整っています。コンテンツ(記事)を作成する担当者が複数名いる場合は、お互いの作業状況に影響を与えることなく同時進行で仕事を進められる点もメリットでしょう。
静的サイトの場合は、複数名でのコンテンツ管理を苦手とする傾向が強いです。Markdown でコンテンツ(記事)を作成するにしても、コンテンツ執筆者がどのようなエディタを利用するかで生産性に影響を与えます。記事の公開日付を記入するにも、テキストで正しく表現する必要があるでしょう (例えば date: "2021-01-20T15:39:00.000+09:00" のように)。正直面倒くさい部分もありますので、よくも悪くも人を選ぶことでしょう。
ここに記載する静的サイトの利用シーンは、カスタマイズをしていない標準機能相当で運用した場面を想定しています。Headless CMS 等を活用するなどで徹底的に作り込むことで、静的サイトにおいても動的サイトと同等あるいはそれ以上の使い勝手を整えることも十分に可能です。
静的サイトが SEO に与える影響
静的 Web サイトは、時間が経っても変化しないタイプの Web サイトです。 静的 Web サイトはリアルタイムで更新できず、動的コンテンツはありません。そのため、「記事の新規作成時に検索エンジンへ更新を通知する」といった挙動をとるのが苦手です。
静的な Web サイトは、定期的に Web ページを生成・更新する必要があるビジネスには一般的には適していません(一般的と書いたのは、作り方次第でどうとでもなる部分だからです)。静的サイトは通常、更新やランキングを必要としない e コマース ストアまたは情報サイトとして使用されます。
SEO に影響を与える重要な指標のひとつにサイトパフォーマンス(描画速度などを含む意味)が挙げられます。静的サイトが早いのは事実で、よく「動的サイトよりも早い。動的サイトは遅い。」と言われますが、動的サイトにおいても徹底的にチューニングしている場合は部分的に静的ファイルによるキャッシュの仕組みを利用しているので、実は決定的な優位にはなりません。
動的はサイトが SEO に与える影響
動的 Web サイトは、データベースによって作成される Web サイトであり、コードを編集する必要なく更新および変更できます。新規のコンテンツを生成することが得意で、Webサイトの規模を大きくしていきたい場合には強みとなるでしょう。
その一方で、利用するソフトウェアの特徴を理解してサイト設計を適切に行う必要があります。不適切な例としては、アクセスするWebページの表示までに何秒もの時間を要する重たい Web サイトとなってしまう可能性があります。
一般的にはWebサイトの応答が悪い(遅い)ほどユーザーがWebサイトに到達するのを諦めるケースが多いようですので、注意が必要です。
A one-second delay in mobile load times can impact conversion rates by up to 20%
ーモバイルの読み込み時間が 1 秒遅れると、コンバージョン率が最大 20% 低下する可能性があります
Business growth through mobile site speed - Think with Google, 2019
静的サイト ジェネレーターを使用する利点は何ですか?
ここまで基礎的な部分を記載してきましたが、静的サイトジェネレーターは近年人気が高まっているのも事実です。改めて利点を整理してみましょう。
- 動的なスクリプトやデータベースについて心配する必要がなく、ウェブサイトのコンテンツを簡単に管理および更新できます
- CMS ソフトウェアのインストール、設定、および 保守・運用の複雑さを回避できます
- 必要な Web サーバーの数を減らすことにより、Web サイトの保守を簡素化できます
- 多くの場合は、Webサイトのスピードが向上します
静的サイトジェネレーターの種類
2022年末現在、以下のソフトウェアが定番でしょうか。
- Gatsby (Javascript)
- Hugo (Go)
- Next.js (Javascript)
- Eleventy (Javascript)
- Jekyll (Ruby)
Jekyll は静的サイトジェネレーターの古参ですが、サイト生成のスピード(ビルドスピード)が遅いため、その立場は他のソフトウェアにシェアを奪われている傾向にあります。
これらを大きく分類すると、「Jekyll のように昔ながらのテンプレート方式によるサイト生成」と「Javascript による アプリケーションの性質が強いサイト生成」の2種類に分けられます。後者は Single Page Application (SPA) とも密接な関係がありますが、話が複雑になるのでこの記事ではこれ以上の言及はしません。
これらソフトウェアの比較情報を過去に執筆しているので参考にしてください。
静的サイトジェネレーターを比較して再びHugoにした理由(2021年版)

静的サイトジェネレーターの比較とHugoに決めた理由(2019年版)

静的サイトジェネレーターのお勧め - Hugo
2022年末現在、当サイト( Web勉強ノートブック - fand.jp

Hugo は、Go 言語にて開発されている静的サイトジェネレーター および コンテンツ管理のツールです。 2013 年に Steve Francia によって作成されました。Hugo は、非常に高速であることが最大のウリです。その他、HTMLテンプレートファイルを弄るだけで多種多様なサイトに変幻自在な点が気に入っています(テンプレートエンジンには Go Template が利用されており、ひと癖あるので最初はちょっと戸惑うかもしれません)。
当サイトでも Hugo に関するノウハウ記事をいくつか執筆していますので、参考にしてみてください。
Hugo 関連サイト:
GitHub - gohugoio/hugo: The world’s fastest framework for building websites.
Official - The world’s fastest framework for building websites | Hugo
Hugo の採用事例
海外の情報が多めになってしまいますが、この記事をここまで参照している方であれば決めてとなる比較情報を探していると思いますので、参考になるページを紹介します。
- We rebuilt Cloudflare’s developer documentation - here’s what we learned (English)
- 皆さんも無意識のうちに CloudFlare のサービスを利用しています(サーバーなどのインフラとして)。CloudFlare の開発者向けドキュメントは Gatsby で構築されていたようですが Hugo に移行したようです(記事執筆の2022年5月?)
- Gatsby の Markdown コンテンツは MDX を利用しているため、CommonMark には準拠しておらず移行に苦労したというのが興味深い点ですね。やはり標準にいかに準拠しているかが、新しいツールに移行するための難易度の低減に影響してきます。
- 家族、ビジネス、チームのためのパスワード管理ツール | 1Password
- 日本でも利用者の多い 1Password ですが、公式 Web サイトは Hugo で生成しているようです。
- Federal Front Door (English; labs.usa.gov)
- 米国政府のサイトですが、レポジトリを公開しているため Hugo で制作されていることがわかります。ただ、レポジトリは2022年11月にアーカイブされてしまっていますね。12月時点ではサイトの作りは変わっていないように見えますが、今後はどうなるのでしょうね。
- 18F/ffd-microsite: An informational website about the Federal Front Door project.
- Migrating to v5 · Bootstrap v5.2 (English)
- Bootstrap のドキュメントサイトが、バージョン 5.2 からは Hugo で生成されるようになりました。それまでは Jekyll を利用していました。
- Hugo は、OSSプロジェクトのドキュメントサイトで特に多く利用されている傾向がありますね。
まとめ:静的サイト ジェネレーターの利点を理解して Web サイトを構築しよう
この記事では、静的サイトと動的サイトの基本に触れながら、静的サイトジェネレーターの強みと弱みを説明しました。繰り返しになりますが、WordPress を含む動的サイトコンテンツを批判する意図はないことに注意してください。
重要なことは、Webサイトの作成はなにか別の目的を達成するための手段であるはずです。本当に付加価値のある自身のプロジェクトに力を注ぐために、Web サイトの運営コストは最小限に抑えたいと思っていますよね。
当サイトでは、Web 制作に関する知見を発信しています。ご不明点やリクエストがありましたら、お気軽に お問い合わせ

