Notion で Web サイト製作する方法3種類を解説 【直接公開・クラウド利用・ヘッドレスCMS化】

この記事では、 Notion をブログなどのWebサイトとして使いたい場合の選択肢について記載します。
1. Notion のページの姿そのままでインターネットに公開する
そもそも前提として、Notion では難しいことを考えなくても、ページをインターネット上に公開することができます。最も手軽ですが、Notion で作成しているページの見た目そのままの形で公開されることになりますので Web デザインの独自性は発揮できません。
SEOなどオーガニック検索、パフォーマンス(ページ応答速度)への配慮が不要であれば必要十分とも言えますので、更新の手軽さなどスピード重視の場合には良い選択肢です。一例としては、スタートアップ企業の採用ページとして使われていますね。
コーディングいらずで、瞬時に作れるNotion製のWebサイト ― https://www.notion.so/ja-jp/help/guides/build-a-website-with-notion-in-seconds-no-coding-required
その他の Web サイト制作手段を解説していきます。
2. クラウドサービスを利用してお手軽に始める
Notion のページからHTMLサイトを生成する、静的サイトジェネレーターとしてのサービスです。
- Super — Build websites with Notion ― https://super.so/
- 価格は 1サイトあたり $12/month とのこと。
Super の公式サイト上では、「フリーのソリューションが損座いしているのに何故 Super という有償ソリューションがあるのか」という問いに対して以下の回答をしています。
- パフォーマンスが向上すること
- SEOフレンドリーであること
- セキュリティが向上すること
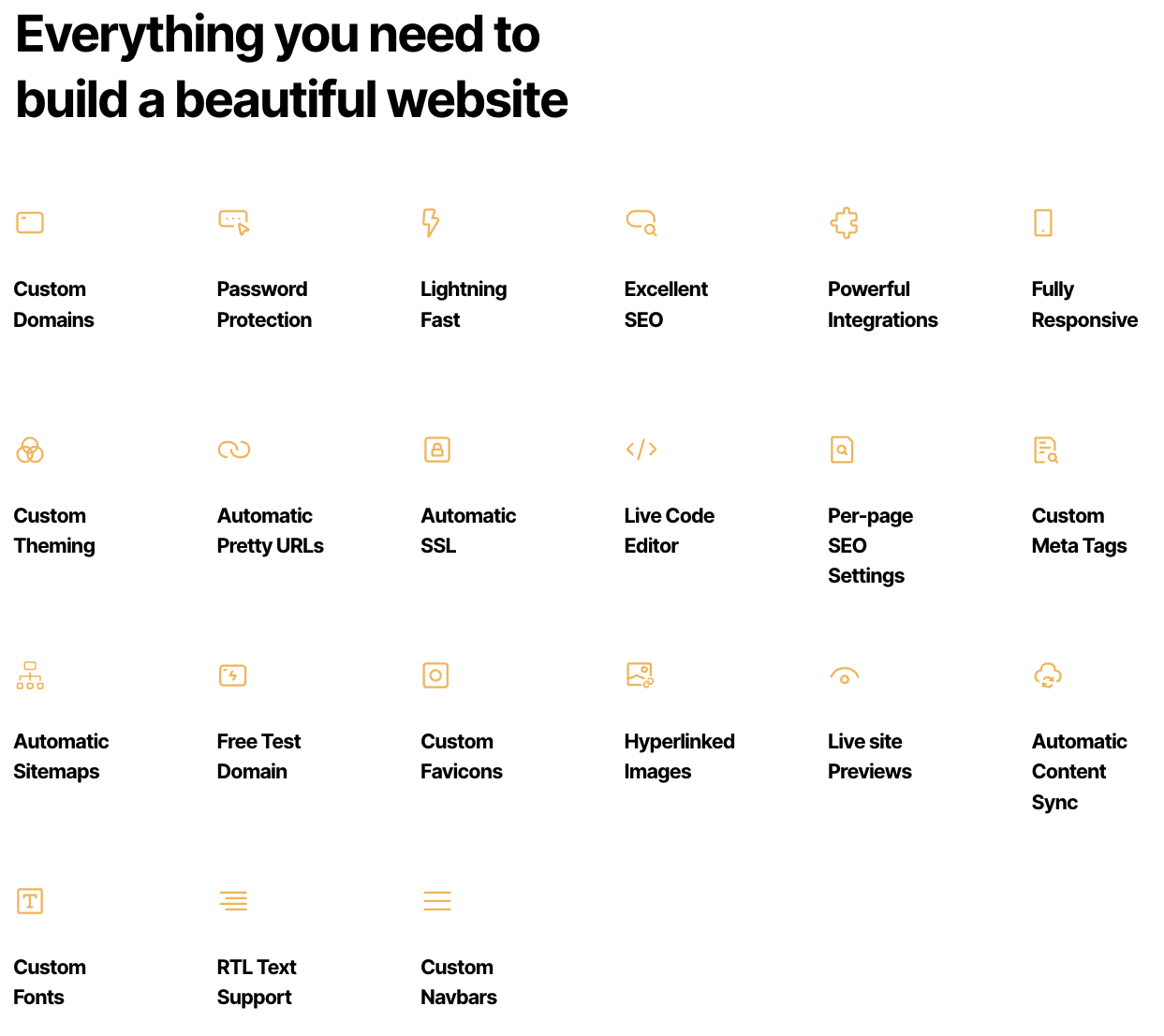
Super が提供している機能は以下の通り。
- テーマ機能・レスポンシブサイト提供
- カスタムドメイン
- Sitemap生成
- SSL提供
- SEO対策
- … etc(下図参照)

引用 https://super.so/features (2022/02/13時点)
テンプレートという形でいくつかのサイトデザインも提供しているようです。
- ポッドキャスト用のサイト
- Blog用のサイト
- アプリ紹介用のランディングサイト
- ポートフォリオサイト
- ドキュメンテーション用のサイト
- オンラインストア用のサイト
Super — Market ― https://super.so/market
気になるのは、どこまで込み入ったカスタマイズができるかでしょうか。多くのケースでは、作成しようとしているサイトの需要が高まり複雑化する場合は本格的にリソースを割いて発展させていくはずです。そうなると、この手のサービスは いかにスタートアップをお手軽に・それっぽくするか という目的に対して使われることが多いでしょう。ですので、ほどほどのカスタマイズができれば十分とも考えられます。
3. 一般的な Web 制作技術を利用して自由に表現する
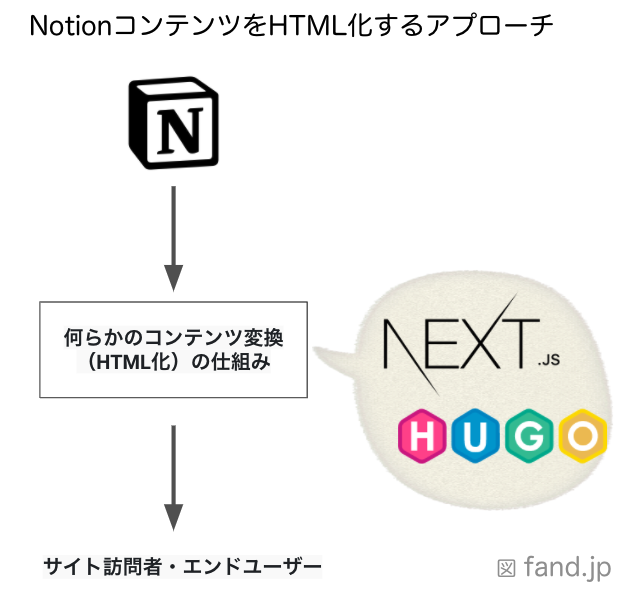
この場合、Notion で書いたコンテンツ(ページ)をどうにかしてHTML化する必要があります。技術的には Notion を ヘッドレスCMSとして利用するアーキテクチャとなります。

Next.js によるアプローチ(JavaScript)
探すといくつか見つかるのですが一例として。
GitHub - ijjk/notion-blog: A Next.js site using new SSG support with a Notion backed blog
Next.js フレームワークを利用しています。Next.js は React フレームワークをベースにしていますので、React に対する習熟度あるいは学習意欲が重要です。
WordPress の「テーマ」のようにボタンひとつで画面の見た目をガラっと変えられると便利なのですが、そんな生易しいものではありませんでした。React のHTML表現手法である JSX をゴリゴリと使ってページデザインをしていく必要があります。一応、テーマ一覧も存在しているのですが、テーマというよりはHTMLを含むスターターキットであり、立ち上げの手間を軽減する程度のものという印象です。
Next Themes ― https://jamstackthemes.dev/ssg/next/
一方で Next.js で生成されたサイトはページのレスポンスが非常に良いので、React でのコーディングが負担にならない、かつHTML & CSS でのサイトデザインをガンガンやっていける体力がある場合はお勧めの構成です。
(注)個人的には Next.js は Getting Started レベルで軽く導入を触った部分なので理解が誤っている可能性があります。
Hugo によるアプローチ
Hugo は Go言語で開発されている静的サイトジェネレーターです。
Hugo により生成されるHTMLの大元のコンテンツは Markdown フォーマットを用います。言い換えると、何らかの手段で Notion のページコンテンツを Markdown さえ生成できれば、以後は Hugo のナレッジで完結するので役割分担がしやすいですね。Hugo のテーマギャラリーも 125個(2022年2月時点)ありますので、それなりに選べると思います。
若干難点なのが、Hugo における HTML テンプレートの構文です。Go template と呼ばれるフォーマットなのですが、直感に反する部分も多く初見だと使いづらさも感じます。ただ、各種テーマに参考となる実装が多数あるので、見様見真似でやればある程度は何とかなりますね。
Hugo に興味のある方は以下の記事を参考にしてみてください。
静的サイトジェネレーターとは何か?WordPress などの動的サイトとの比較と基礎のまとめ | Web勉強ログ

[ポートフォリオサイト制作] 静的サイトジェネレーター Hugo での作成手順 | Web勉強ログ

さて肝心の Notion から Markdown へのコンテンツ変換ですが、変換用スクリプトを用いています。この変換スクリプトを利用して半年以上サイト運営をしていますが、エディタとして利用する Notion が非常に快適で、執筆の生産性が向上したのを実感します。
Notion を Hugo のヘッドレスCMSとして利用する方法 [Notion Hugo Exporter] | Web勉強ログ

notion-hugo-exporter: Use “Notion” as a Headless CMS to generate a content file for Hugo.
まとめ
網羅的なものではなく選択肢の一案という形でまとめました。
開発リソースが潤沢にある場合は Next.js フレームワークを利用したアプローチが楽しいと思いますが、ビジネス用途の場合はリリース後のメンテナンス性などの評価観点もあると思います。今後も Notion を軸にしたサイト制作のソリューションが出てくると思うので楽しみにウォッチできればと思います。