VSCodeのRESTクライアント【めちゃお勧め】

開発時に REST-API を確認用に叩きたいとき、どのような手段を用いていますか?
curl コマンドでゴリゴリ記載する玄人もいれば、グラフィカルなUIアプリとしては Postman や Insomnia あたりが流行りなのでしょうか。
- https://insomnia.rest/ “The API Design Platform and API Client - Insomnia” - 19k Stars (2022/1)
- URLが
.restでかっこいい
- URLが
- https://www.postman.com/ “Postman API Platform | Sign Up for Free”
専用アプリは高機能でとても使いやすそうなのですが、週末にわかエンジニアだとすぐに使い方を忘れてしまうので少々大げさに感じます。そんな私のオススメは、開発エディタ Visual Studio Code (VSCode) の拡張機能として利用できる REST Client です。名前そのまま。
Visual Studio Code の REST Client
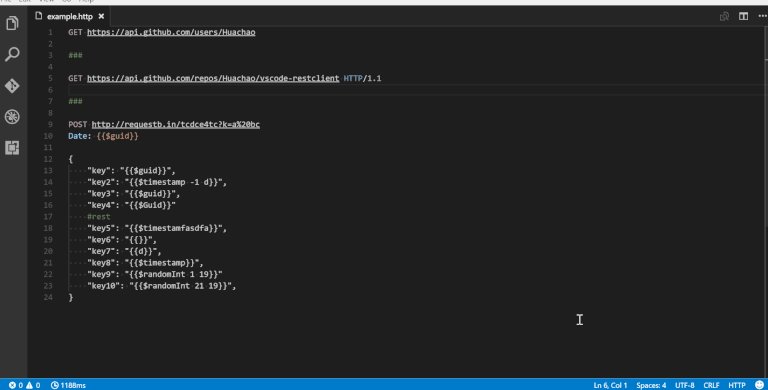
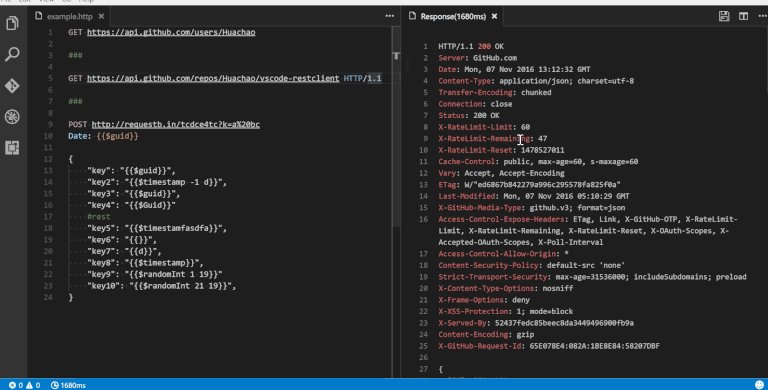
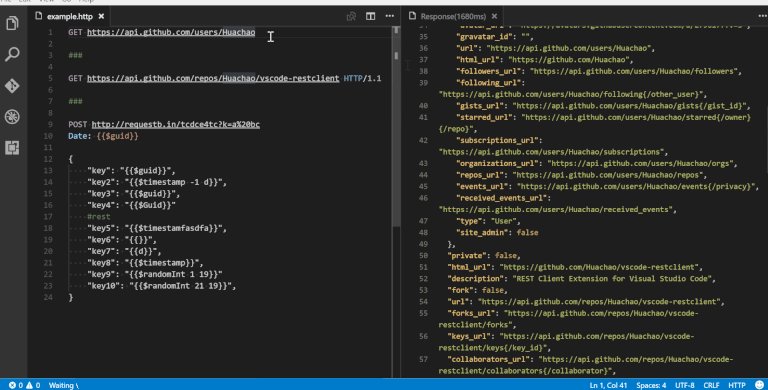
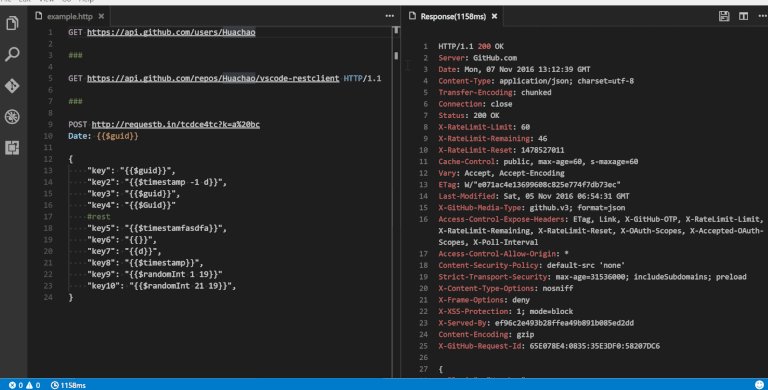
このイメージのように、テキストでAPIリクエストを書いて「Send Request」ボタンを押すだけです。実行結果は画面分割されてHTTPレスポンスがまるっと表示されます。
RESTクライアントアプリを使えば「Header部分」とか「Body部分」とか、更には JSON を綺麗に構造化して表示してくれたりしますので、それらの使い勝手を求める場合には物足らないかもしれません。
良くも悪くもデータの見栄えが加工されていないので、個人的にはシンプルで見やすく感じます。色付けもちゃんとされていますしね。

画像はGitHubより https://github.com/Huachao/vscode-restclient
セットアップは簡単、通常の手順で拡張機能をインストールしたらそれで完了。何も設定しなくても使い始められます。

参照サイト
https://marketplace.visualstudio.com/items?itemName=humao.rest-client
Notice: You are in development mode or could not get the remote server
REST Client の使い方
リクエストを書いて保存するだけです。超簡単。
.restあるいは.httpという拡張子で保存すると、RESTクライアント実行モードになります。ただのテキストファイルですので、お使いのテキストエディタそのものの機能をフル活用することができます。- 実行ファイルの管理という面でも、開発中のソースコードの任意のフォルダに配置して共有するなど使いまわしもしやすいですね。
リクエスト構文の記載方法
GETやPOSTの構文
例えば Notion API を叩くための構文はこんな感じです(IDやシークレットはマスクしています)。
@token = Bearer secret_hoge0123himitsuシークレットなんかはここで変数にできるよhimitsu
### Notion からページを取得するAPI。こうやってコメントもできる
GET https://api.notion.com/v1/pages/hoge0123hoge0123hoge0123hoge0123 HTTP/1.1
Notion-Version: 2021-08-16
Authorization: {{token}}
### Notion からページ配下のブロックを取得するAPI
GET https://api.notion.com/v1/blocks/hoge0123hoge0123hoge0123hoge0123/children HTTP/1.1
Notion-Version: 2021-08-16
Authorization: {{token}}
### Notion のデータベースから條件に一致するページ一覧を抽出するための POST 通信
POST https://api.notion.com/v1/databases/hoge0123hoge0123hoge0123hoge0123/query HTTP/1.1
Notion-Version: 2021-08-16
Authorization: {{token}}
Content-Type: application/json
{
"filter": {
"property": "isPublished",
"checkbox": {
"equals": true
}
},
"sorts": [
{
"property": "Created",
"direction": "ascending"
}
]
}
- まず抑えたいポイントは、
@変数名とすることで変数が利用できることです。認証トークンをはじめ複数のリクエストで使い回す文字列は変数化しておきましょう。 - 3つ目のPOSTでは、JSONデータを送っています。HTTPヘッダーのあとに一行あけて、JSON形式の文字列をベタっと貼り付けるだけです。
###が区切り文字で、この区切りの単位に「Send Request」ボタンが出てきます。また、###の後ろには任意もコメントを記載することで用途がわかりやすくなります。
簡単ですね。
ファイルアップロードするときの構文
ファイルをアップロードしたいシーンもあるでしょう。以下の例は、WordPress REST-API を使って画像ファイルをアップロードするリクエストです(認証情報はマスクしています)。
@token = Basic user password-twry45HimitsuK
## メディア一覧を取得する
GET http://localhost/wp-json/wp/v2/media HTTP/1.1
Authorization: {{token}}
### メディアをアップロードする
POST http://localhost/wp-json/wp/v2/media HTTP/1.1
Authorization: {{token}}
Content-Disposition: form-data; name="image"; filename="2022-testImg.png"
Content-Type: image/png
< /Users/onamae/Documents/2022-testImg.png
サンプルの補足
- 2つ目のPOSTでアップロードしています。この例では「
2022-testImg.png」というファイル名でアップロードしています。 - アップロード対象のファイルは、ホームフォルダの Documents 配下に配置しているものとします(macOSです)。 実際のファイルが存在する任意のパスに書き換えてください。
<記号の後ろにパスを記載します。
まとめ
ターミナルから curl コマンドで送るのは嫌だけどわざわざ専用アプリも入れたくないという程よい使い勝手を求める人に向けてお勧めの REST Client を紹介しました。
ただ、そもそも Visual Studio Code を利用していることが前提になりますので、お好みのエディタが異なる場合は残念ながら使えないですね。