Notion API ライブラリ選定時はAPIバージョンに注意

Notion のデータにアクセスしたいと思えば API を利用することになりますが、公式の Notion API が登場(2021年5月)する以前と以後で状況が違います。以前からライブラリが存在していましたが、その頃はリバースエンジニアリングによりAPIを利用していたようで、いわゆる非公式APIとなります。
今後は当然、公式APIに対応したライブラリを用いるべきですが、うっかり選定を間違えるといつまでもAPIにアクセスできずドはまりしますので注意しましょう(←ハマりました)。
この記事は、Notion API を使ってコーディングをしようとしてる人に向けた内容です。
Notion ライブラリの一例
この記事で指す Notion 公式API とは、このドキュメントで説明されている API を指しています。
Start building with the Notion API (notion.com) - https://developers.notion.com/
Notion API ライブラリの現状を網羅的にまとめるまでは出来ませんが、調査の過程で目についたものをメモしてみます。
まず前提(2022/01現在)
- Notion が公式に提供しているライブラリは JavaScript 向けの SDK
@notionhq/clientのみです。 - APIリファレンスによると、Notion API としての公式エンドポイントは
https://api.notion.com/v1です。裏返すと、これ以外のエンドポイント(従来のnotion.so/api/v3)を叩いているライブラリは非公式となります。 - 下記まとめのスター数は 2022年1月末現在
| 言語 | プロジェクト名 | GitHub | スター数 | メモ |
|---|---|---|---|---|
| JavaScript | Notion SDK for JavaScript | https://github.com/makenotion/notion-sdk-js | 2.3k | 唯一の公式クライアント。当税公式APIを利用 |
| JavaScript | React Notion X | https://github.com/NotionX/react-notion-x | 1.9k | React 向けのライブラリ。下記 notion-client をホストしている親レポジトリ |
| JavaScript | notion-client (React Notion X 関連) | https://github.com/NotionX/react-notion-x/tree/master/packages/notion-client | - | React Notion X のサブディレクトリにあるライブラリ。エンドポイントは www.notion.so/api/v3 を叩いている( src/notion.ts ) 。 |
| Python | notion-py | https://github.com/jamalex/notion-py | 3.4k | www.notion.so/api/v3 を利用:非公式API |
| Go | notionapi | https://github.com/kjk/notionapi | 1.7k | www.notion.so/api/v3 を利用:非公式API |
| Ruby | notoin | https://github.com/danmurphy1217/notion-ruby | 63 | www.notion.so/api/v3 を利用:非公式API |
| Ruby | notion-ruby-client | https://github.com/orbit-love/notion-ruby-client | 33 | api.notion.com/v1 を利用:公式API |
| Ruby | notion-sdk-ruby | https://github.com/mgmarlow/notion-sdk-ruby | 11 | api.notion.com/v1 を利用:公式API |
古くから存在している非公式API(およびライブラリ)の方がスター数が多い傾向があるでしょうから、必ずしもスター数が少ないのが悪いという意味ではありません。
個人的には Ruby の知識が若干あるのでライブラリが充実していれば Ruby にしようと思ったのですが、スター数を見ると差は歴然でした。今後のAPIの拡充やそれに対するライブラリの追従メンテナンスの不安が拭えないので、新規の開発要件ならば素直に JavaScript を選ぶのが無難そうです。
注意点
「Notion の公式 API で用意したトークン」と「非公式クライアントのトークン」はそもそもが全く異なるものです。Notion APIが公開される以前は、一度ブラウザで Notion へログインした後に Cookie の値(=認証トークン)をコピペで持ってくるという泥臭い作業が定番でした。
Notion API公式トークンの取得方法
公式トークンの取得方法は公式ドキュメントの Getting started にまとまっています。
- 説明ドキュメント https://developers.notion.com/docs#step-1-create-an-integration
- トークン管理ページ https://www.notion.so/my-integrations
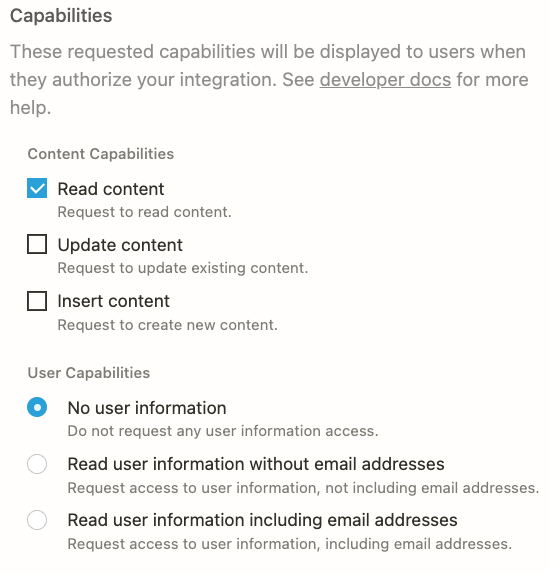
”Create a new integration” で secret_xxxxxxxxxxxx 形式の文字列を取得しましょう。まずお試しで操作する分には、以下の通り「読み取り」のみの最小権限で十分です。

忘れがちなのがページに対しての Integration に対してページへアクセスする権限の付与です。
Integration という言葉だとイメージしづらい場合は、Bot(ロボット)と捉えてみましょう。上記で Integration を作成した時点ではロボットを生み出して読み取りできる能力を与えただけで、「どこのページを読んでいいのか」という場所までは指示していません。
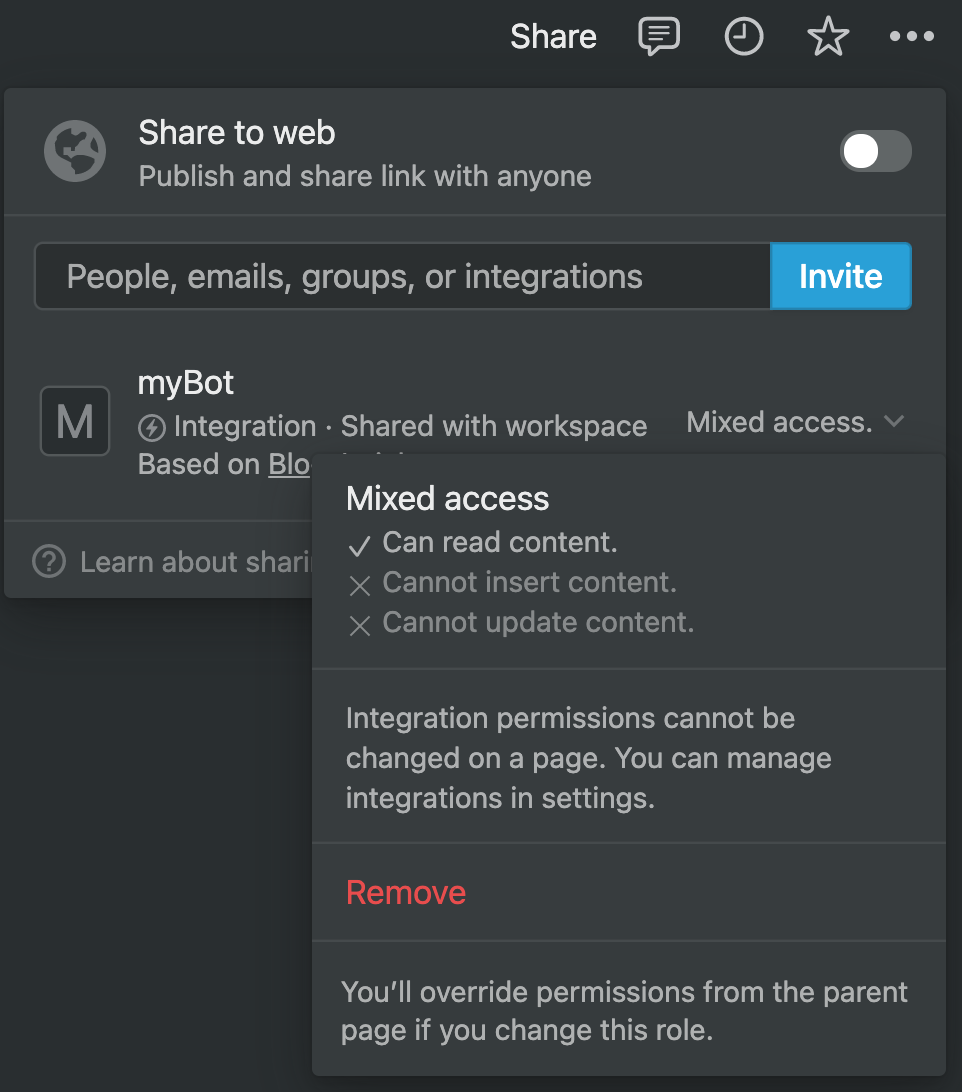
この読み取り先のページを指示するのが次の設定です。自身の Notion の任意のページで、画面右上に「Share(日本語UIだと「共有」)」がありますので、先ほど作成した Integration の名前を入力すると選択できるようになります。この例では「myBot」という名前で作成しました。Integration 自身の権限も確認することができます。

ここでは Integration に対して共有設定をしていますが、ほかにも「特定の誰か」と共有したり「インターネット上の不特定に公開する」と設定することも可能です。共有機能全般についてはヘルプページが参考になります。
共有と権限設定 (notoin.so) - https://www.notion.so/ja-jp/help/sharing-and-permissions
Notion API ライブラリでの使い方
公式クライアントでは以下のように使います。
// 公式クライアントの場合
const { Client } = require("@notionhq/client")
// auth にトークンを設定してクライアントを初期化する
const notion = new Client({
auth: process.env.NOTION_TOKEN,
})
その他のライブラリでもトークンを設定して初期化すると思いますので、まずはシンプルにアクセスを確認しましょう。ここで Notion API サーバーからステータス 403(許可なし)の応答が返ってきた場合は以下のいずれかを疑うとよいでしょう。
- トークンが間違っている
- ページに対して Integration を設定していない
- 使っているライブラリの使い方が間違っている(旧式トークのライブラリに対して新形式のトークンを与えている)
まとめ
Notion API を使い始めるにあたって簡単に現状把握できたらと思い表面的な情報をまとめました。
この記事を参照している場合は、さっさとライブラリを選定して目的のコンテンツ本体をコーディングしたい状況だと思います。ささっと決めて楽しい開発に移りましょう。
次のフェーズとしてこのような記事も書いていますので参考にしてください。

