Hugo コンテンツを Web 上で管理可能にするサービス(FORESTRY)

SSGに関する調べごとをしていてたまたま辿り着いた Heasless CMS(?)の Foresty というサービスが魅力的だったので簡単に試してみました。
サイトタイトルは Git-based CMS と謳っていますね。Hugo、Next.js 、Gatsby・・・などの静的サイトジェネレーターは Git + Markdown ファイルでコンテンツを管理することが定番パターンのひとつですが、それら Markdown コンテンツの管理を Git を軸にしてWeb画面で管理できるようにしてくれるサービスです。
この記事では、Foresty にログインして少しだけコンテンツを操作してみた感想を、画面キャプチャとあわせて簡単に紹介します。

参照サイト
https://forestry.io/
Notice: You are in development mode or could not get the remote server
サイトの作成
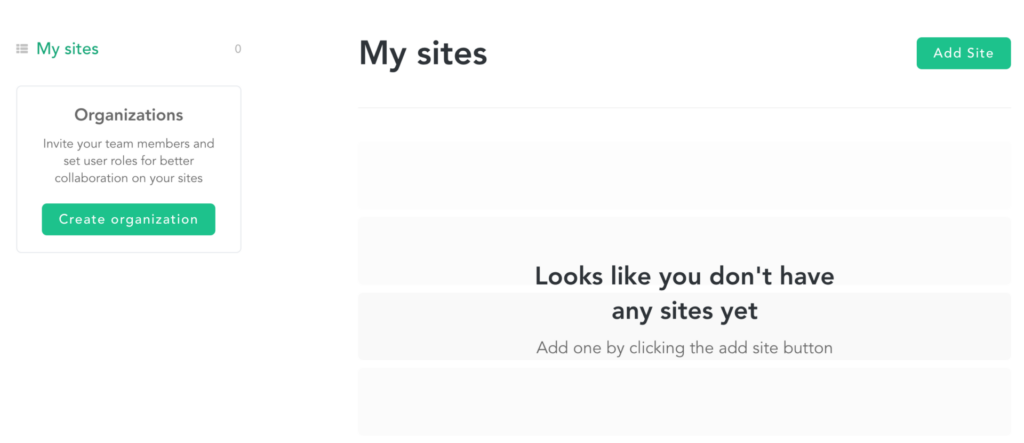
ログインすると真っ白のダッシュボードが表示されます。
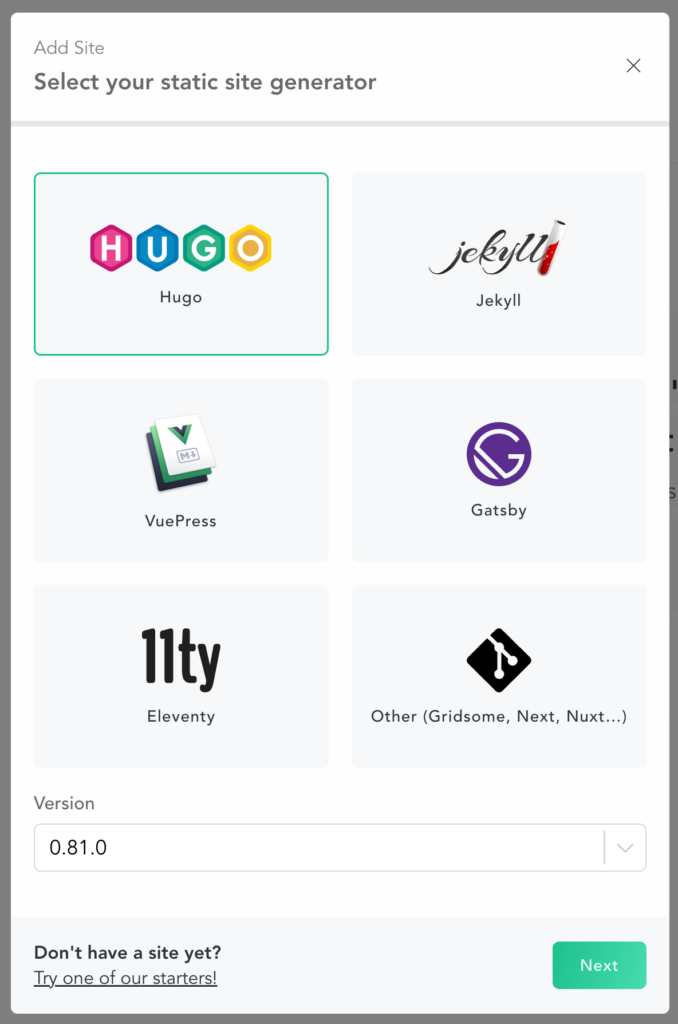
Add Site にてサイトを登録する画面へ。

見慣れたフレームワークが色々選べます。ここでは Hugo をセットアップ。
バージョンは 0.81.0 がプルダウンから選べる最新でした。 GitHubの最新 0.101.0 なので(2022/07/18現在)、ちょっと古いですが、多くのケースでは支障ないでしょう。

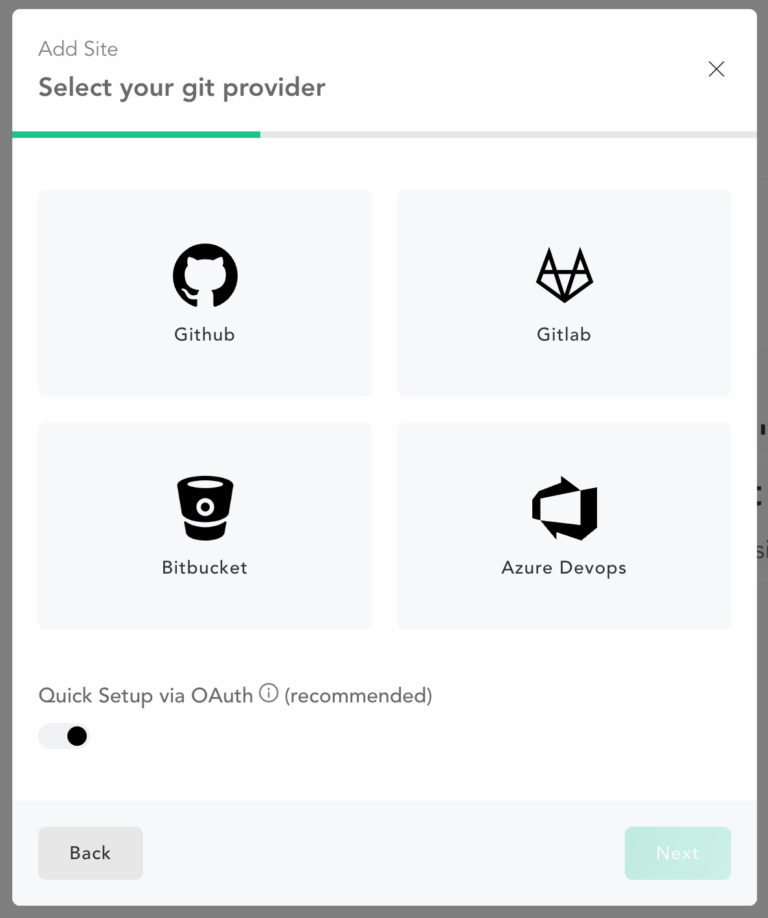
Git プロバイダーを選択します。

次に、既存のコンテンツのレポジトリを選択する・・・のですが、Forestyサイト上からスターターキットを使って新規サイトの生成ができるようなので、新規サイトのセットアップを試してみます。
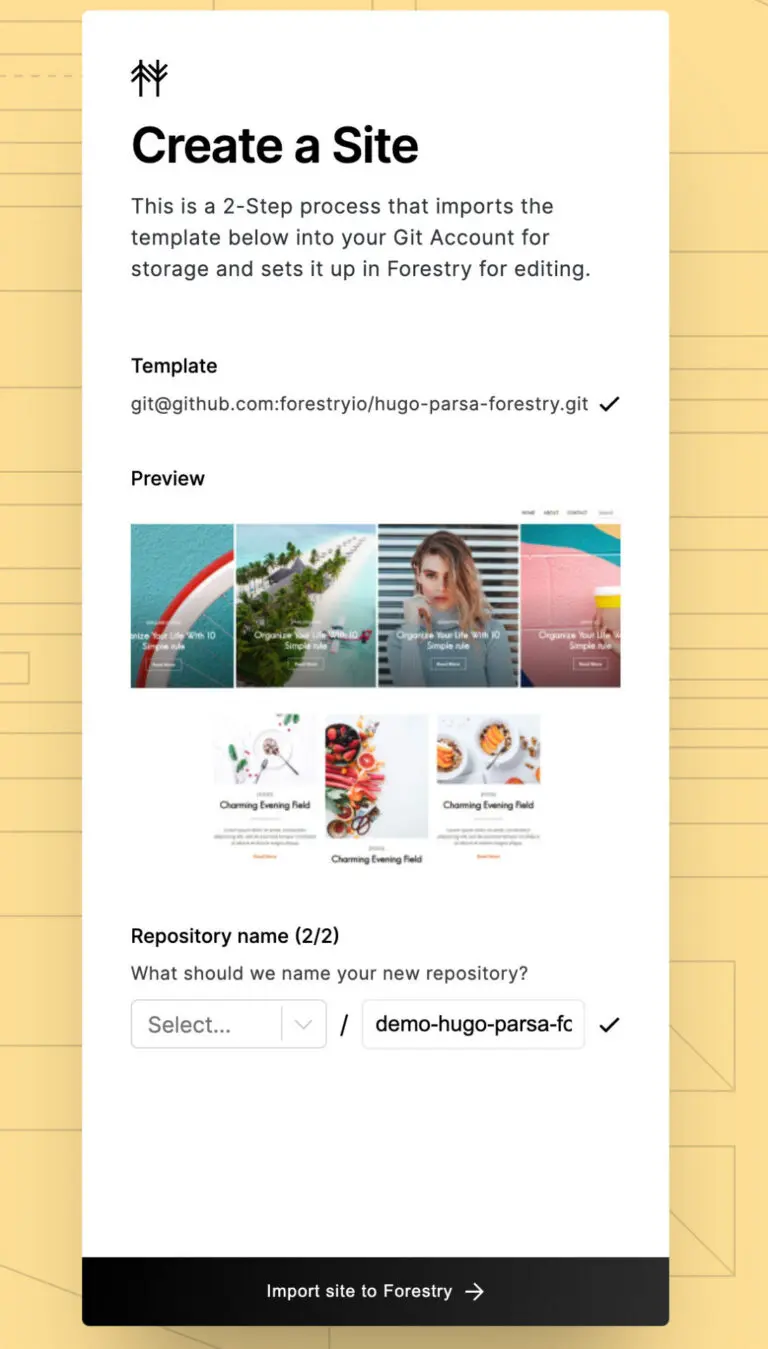
いくつかのテンプレートから、今回は以下のものを選択。
最下部には保存先のレポジトリ(自身のGitプロバイダーアカウント)を選択します。

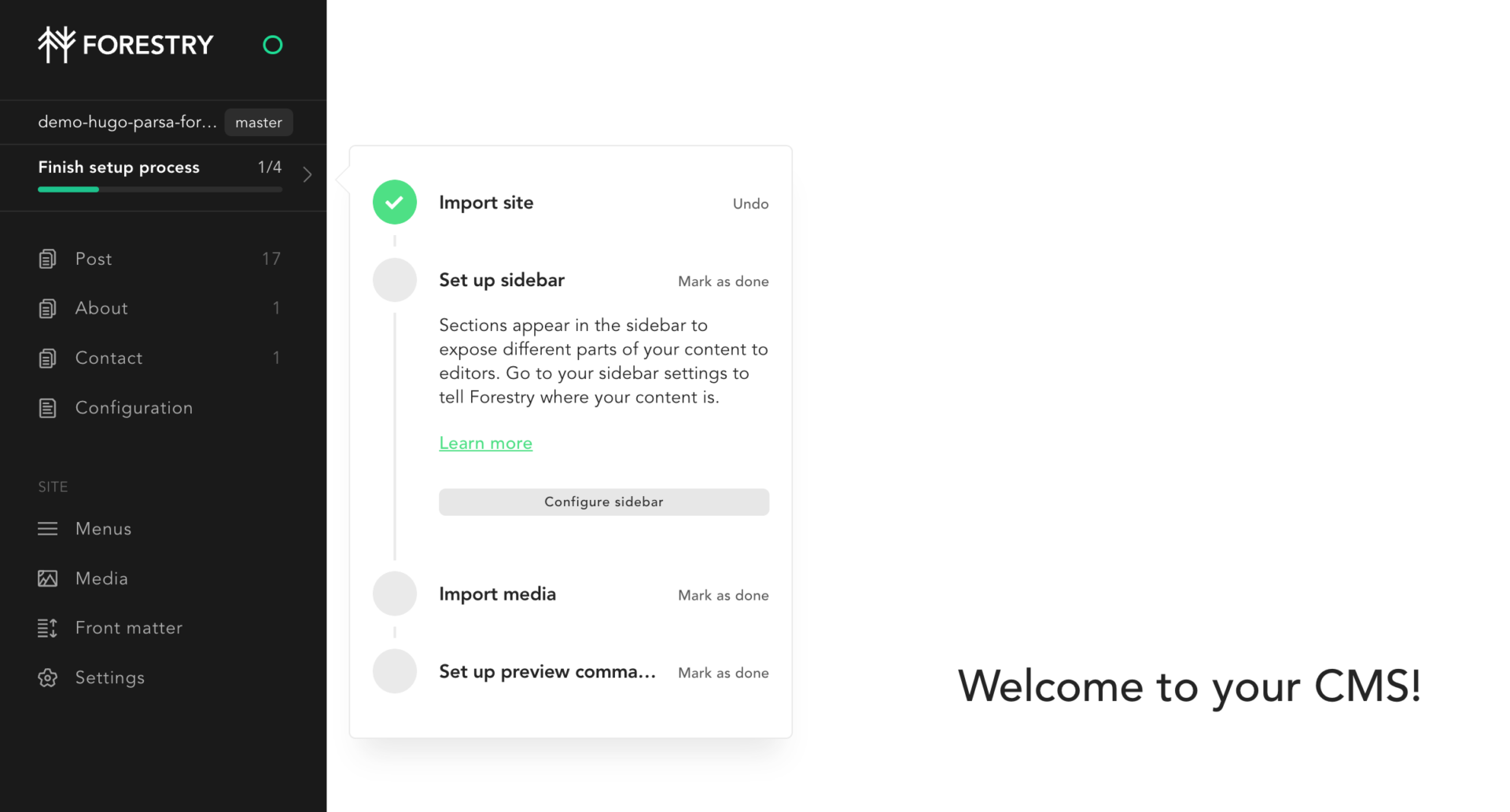
セットアップの完了を待ちます。そして、「Welcome to your CMS」の文字と共に完了。

管理画面を操作してみる
サイドバー(左側の黒いバー)にメニューが表示されています。
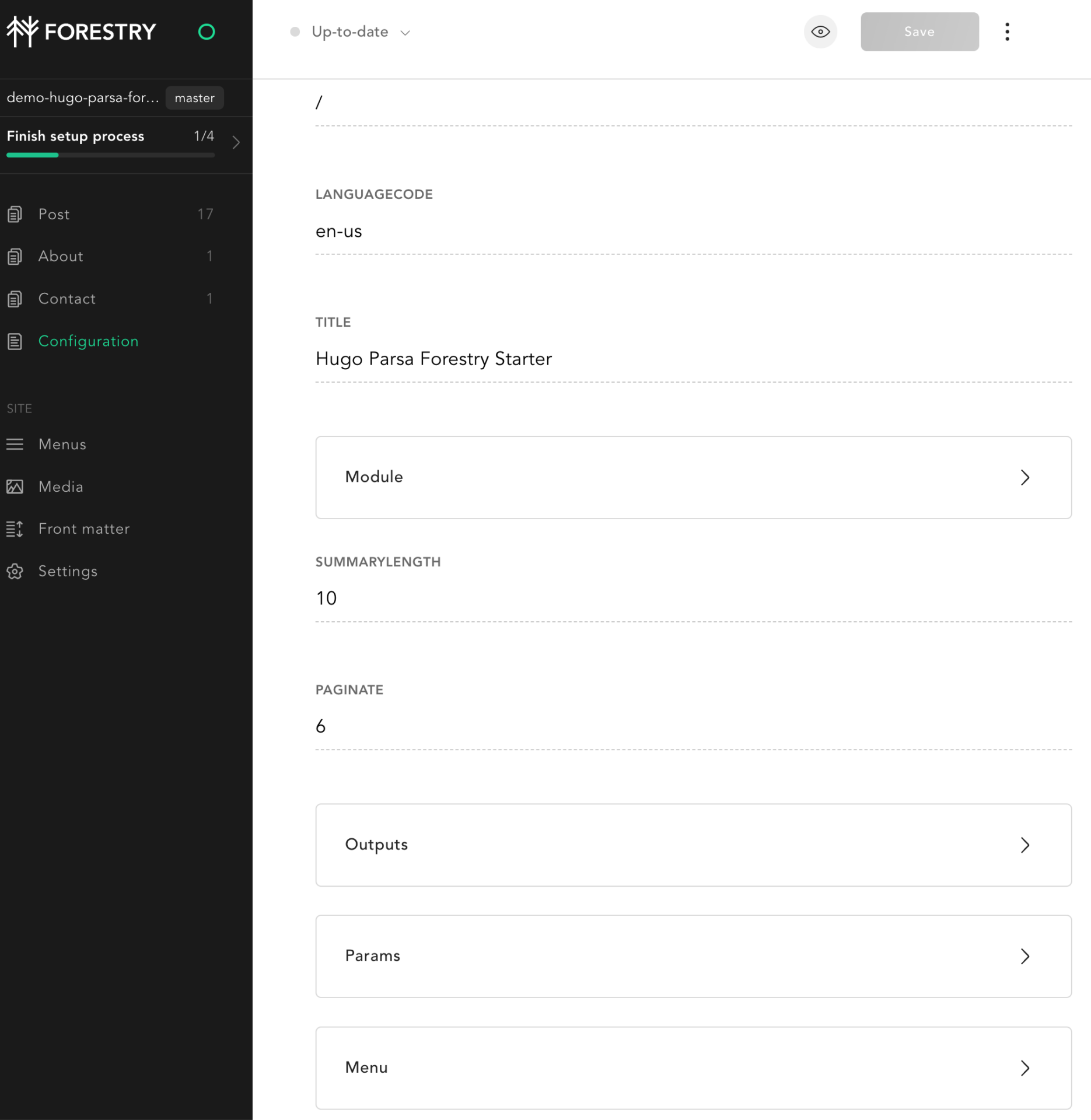
Configuration
Configuration は、Hugo でサイト制作をしていると見慣れた項目が出てきます。 config.toml をWeb上で設定する構図になっているようですね。

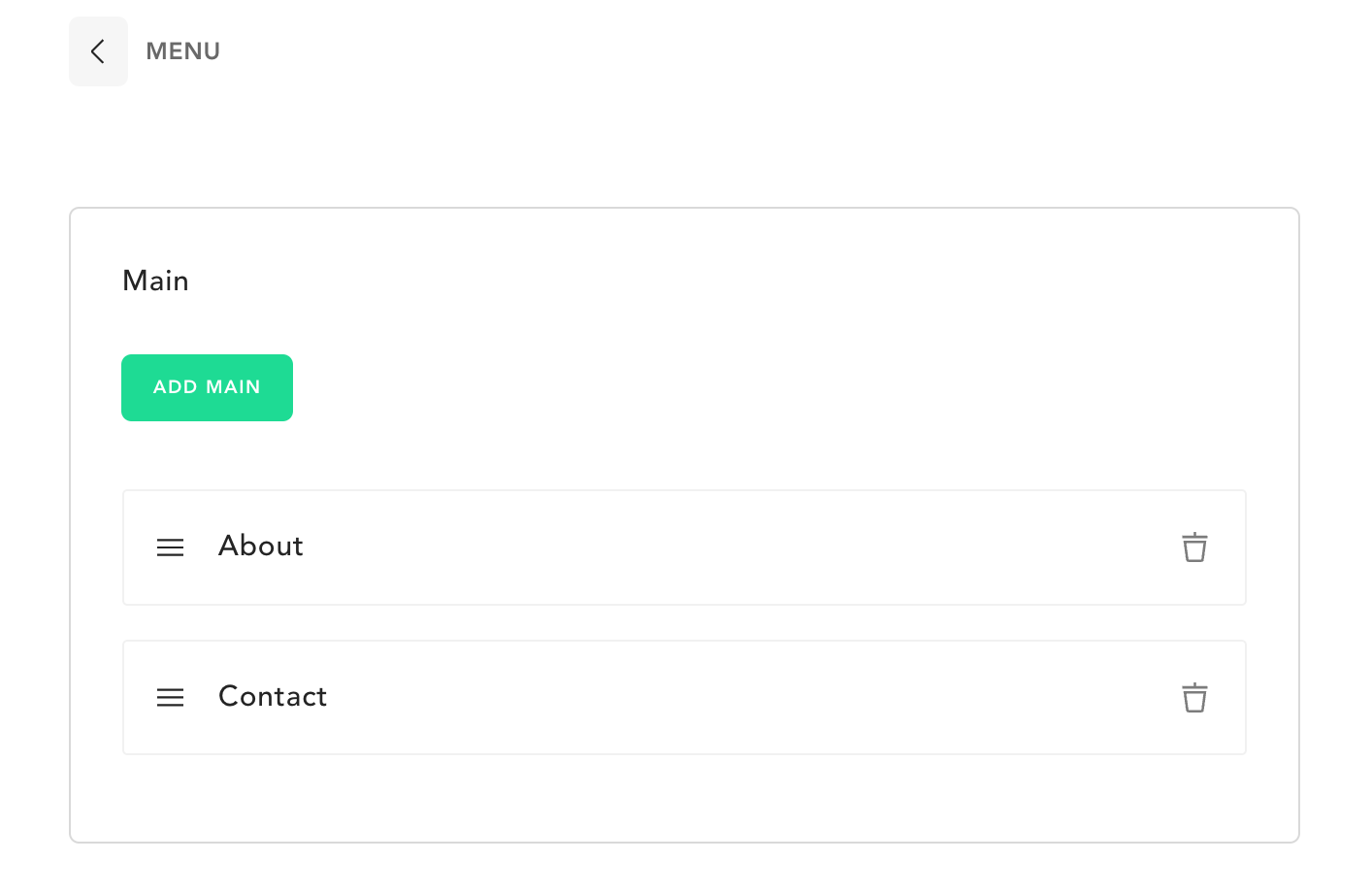
Configuration 内の「Menu」を選択して階層を降りてみます。

config.toml においては、以下の設定に該当する部分ですね。
[menu]
[[menu.main]]
name = "About"
weight = 50
identifier = "about"
url = "/about/"
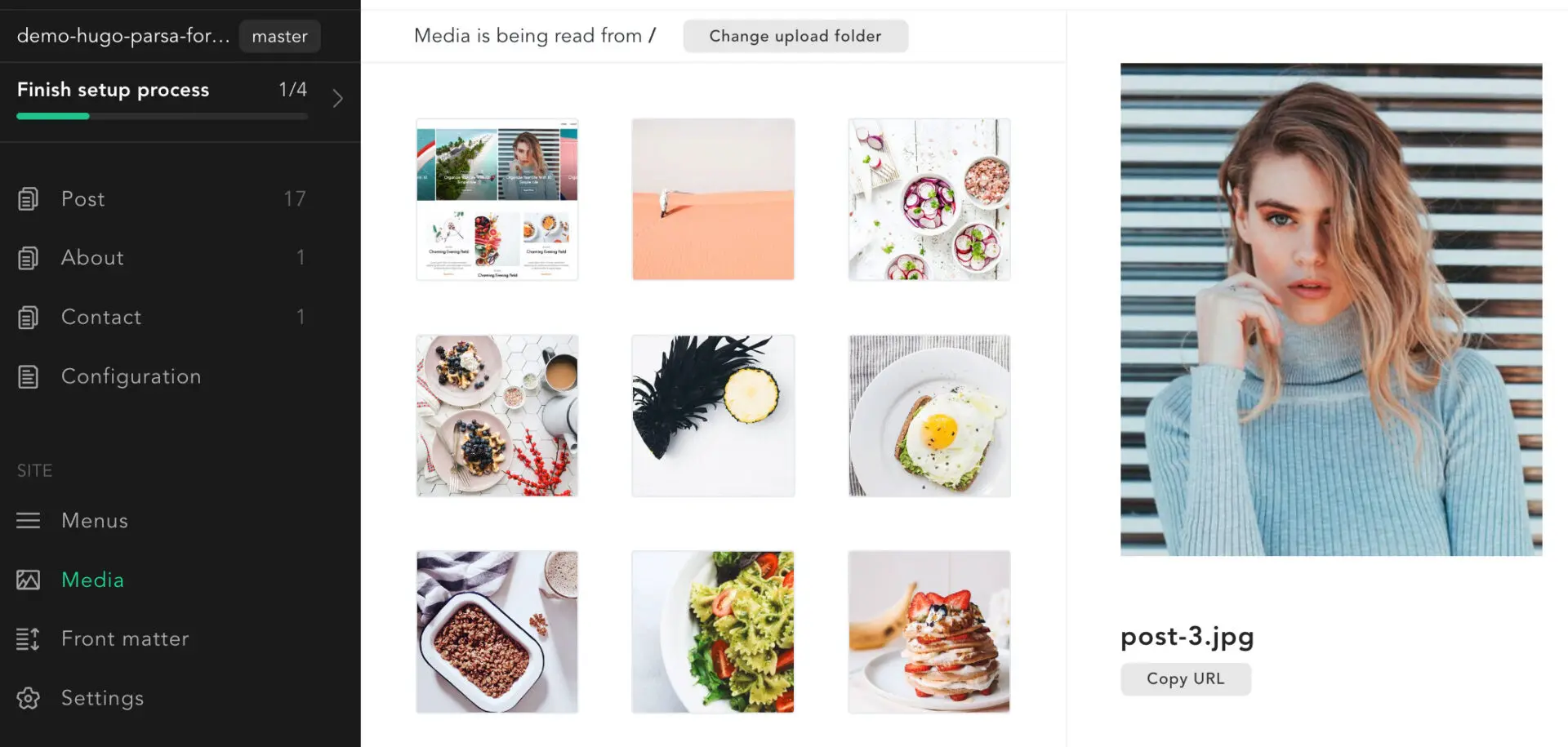
Media
このサイトで用いられている画像が表示されます。
これらはどこかのサーバーにホスティングされているわけではなく、あくまでも Git レポジトリ内で管理している画像が列挙されているだけでした。URLも /images/abc.jpeg のような相対パスになっています。

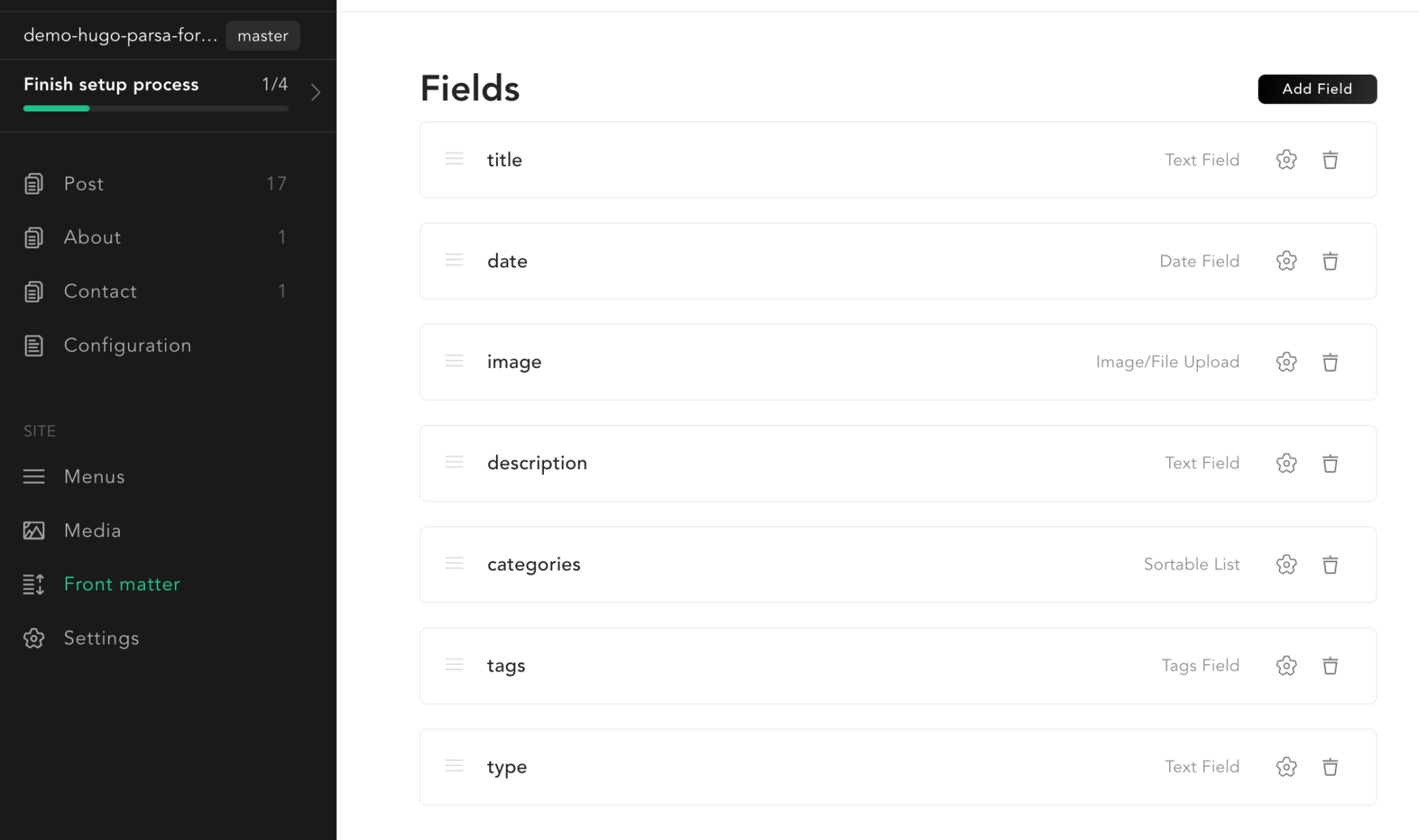
Frontmatter
任意のフィールドを設定できるみたいです。

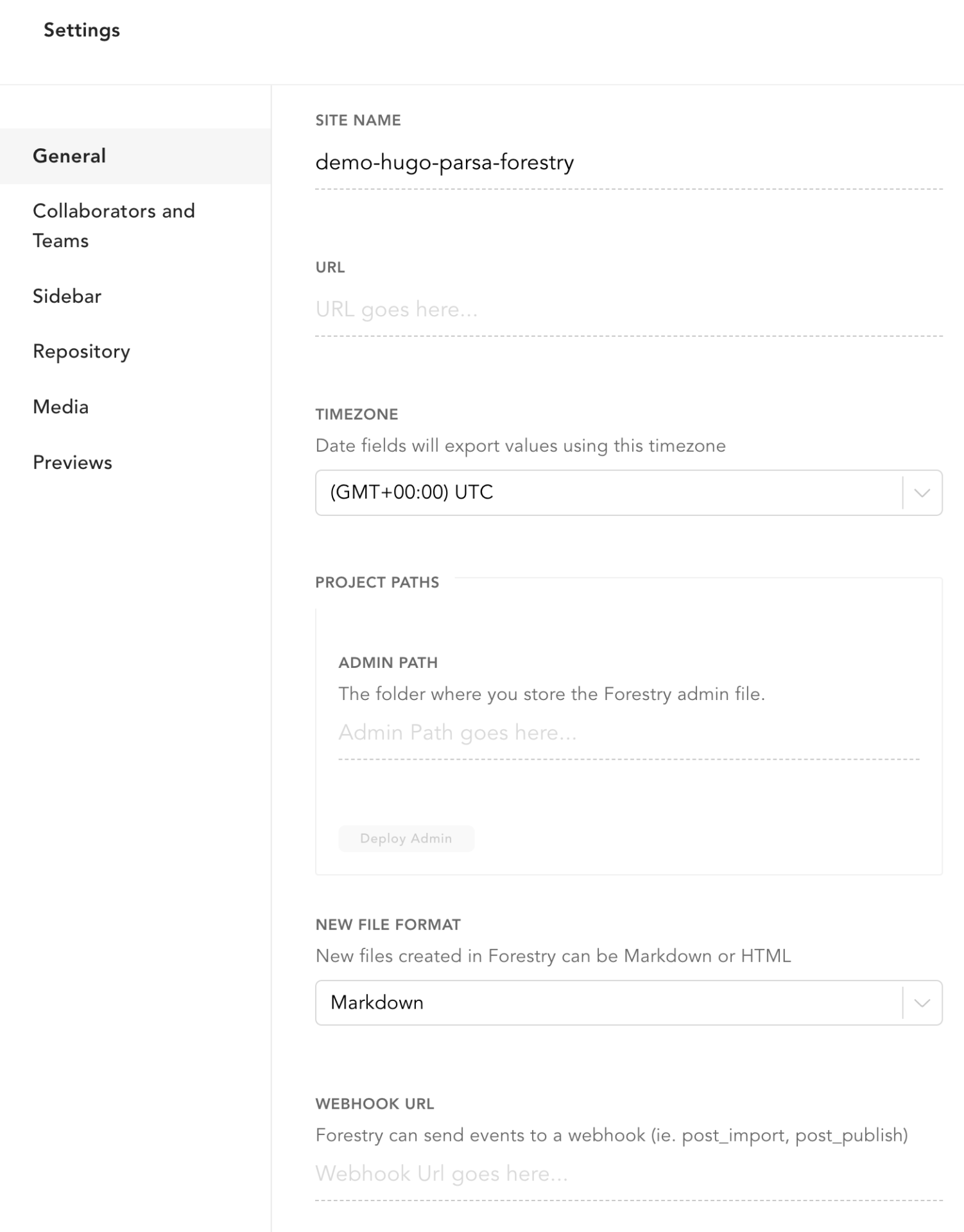
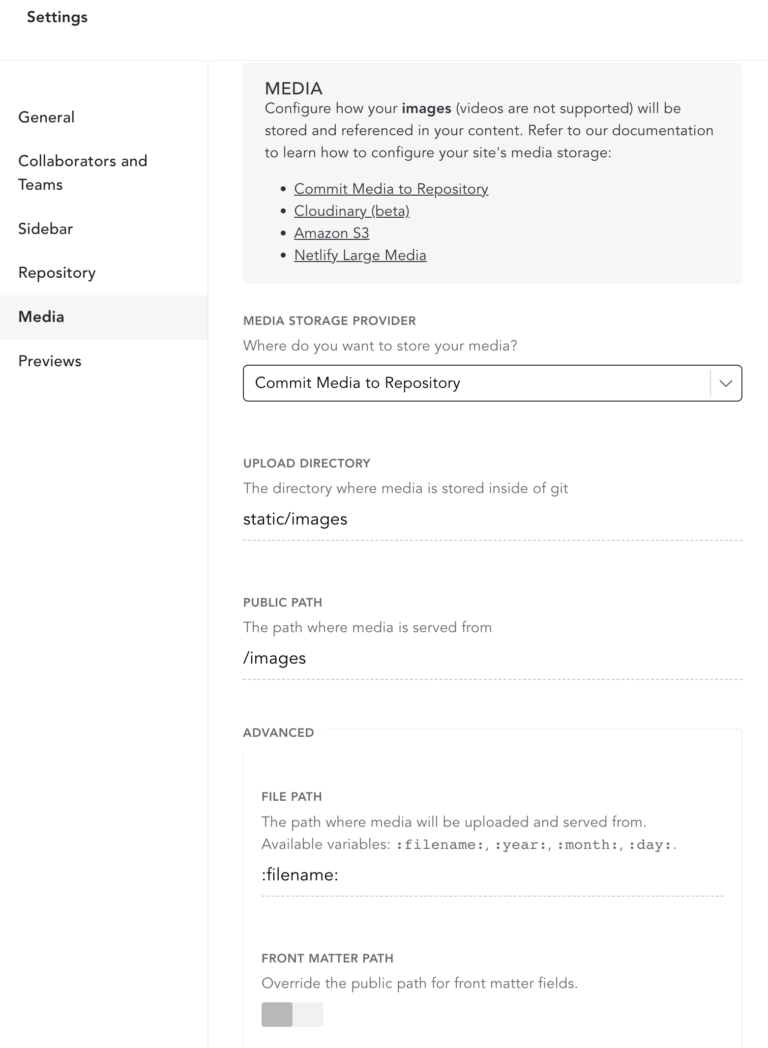
Settings
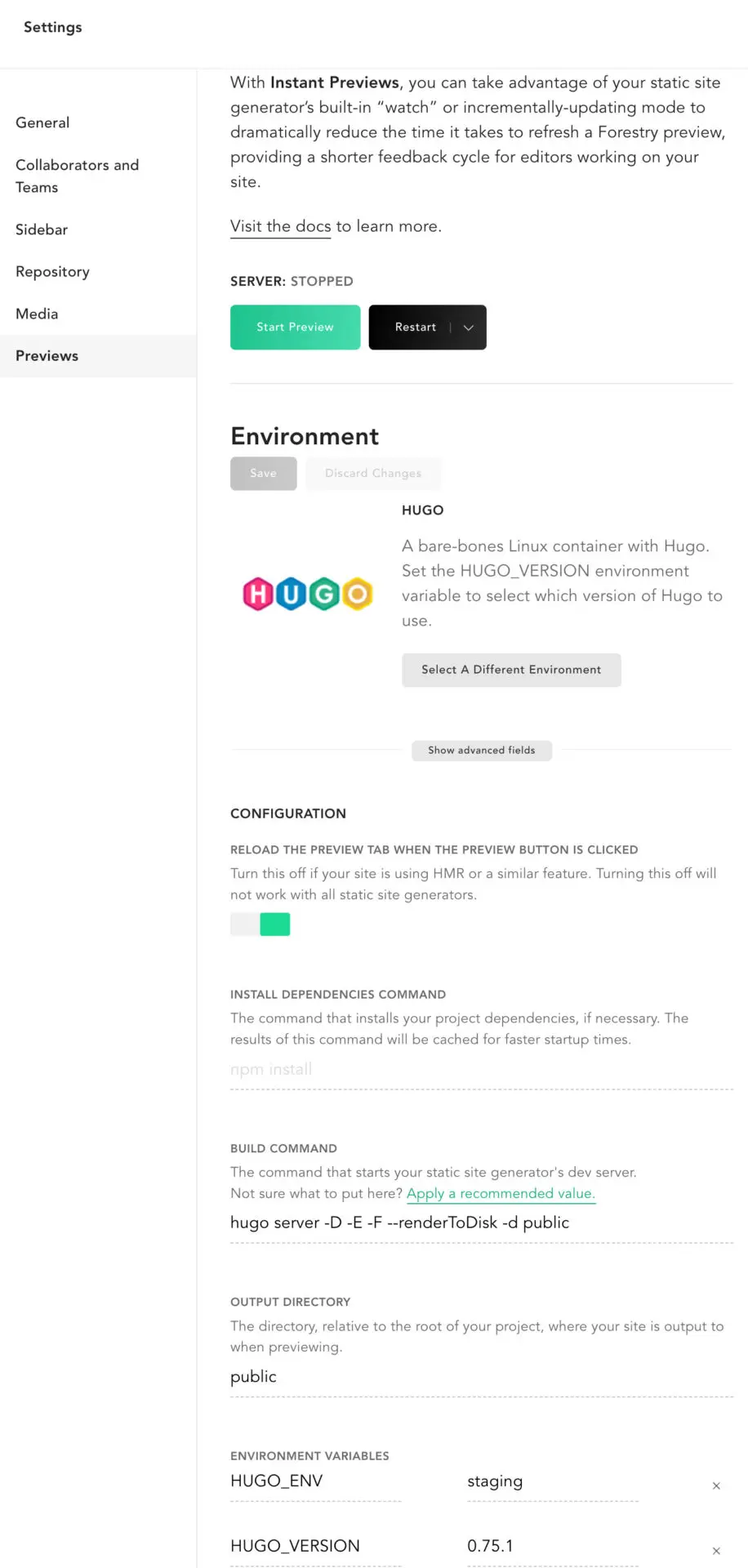
Webhook URL を設定することで、Forestyサイト上からコンテンツ更新したことをトリガーに別のアクションを起こせそうですね。

先程MediaではGitレポジトリ内の画像を表示していると書きましたが、ここにあるように外部Storageを選択する設定もありました。仮にS3を使ってしまったら、画像一覧とかのメタデータはどのように管理するのだろうかと気になりましたが、ここでは試していません。

記事執筆画面では Preview ボタンがありますが、ここにあるように Start Preview とすることでプレビュー用のサーバーを起動しておけるようです。
環境変数も設定できますし、 HUGO_VERSION とすることで先程プルダウンからは選択できなかったバージョンを使うこともできるかもしれません。

記事管理画面
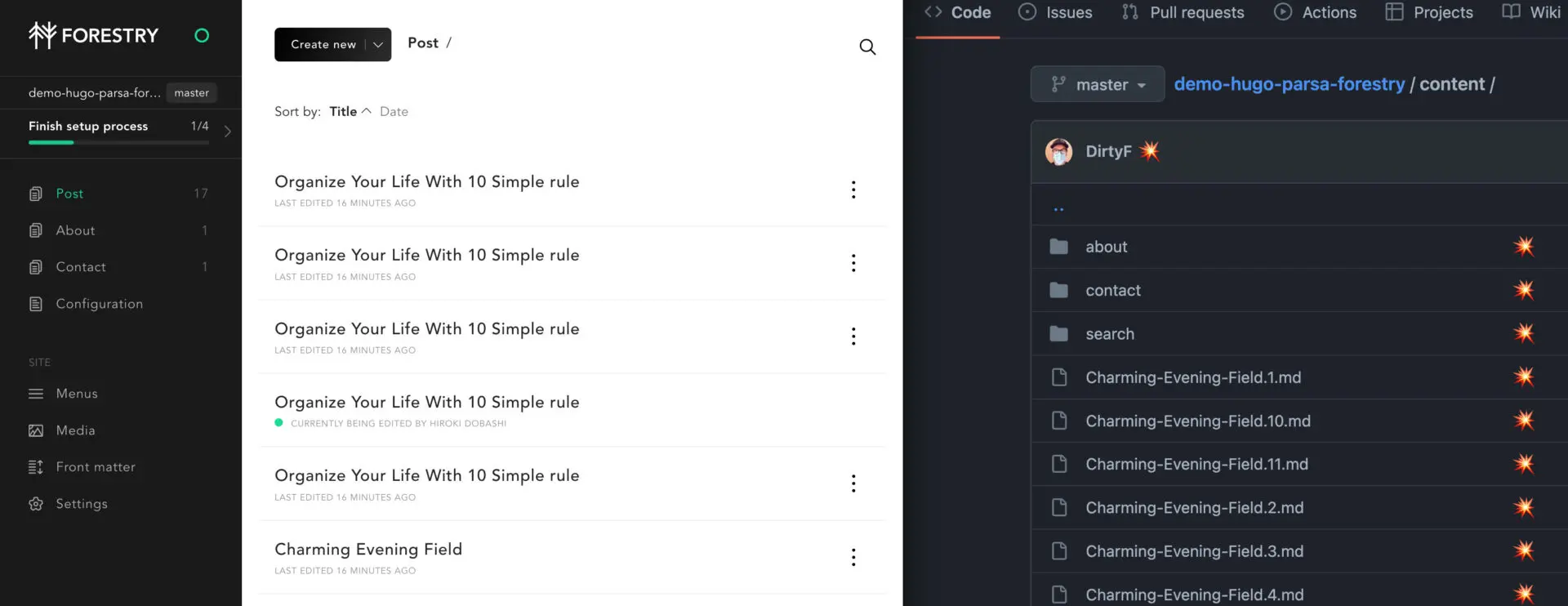
さて肝心のコンテンツ(記事)を管理する画面です。
この画像では右側に表示しているのは「別ブラウザのGitHubページ」です。Foresty上で見える記事の一覧とGitレポジトリを対比させるために同一画面で表示しました。
ずらっと一列に並んでしまうし、カテゴリー等のフィルタリング指定も見当たらないので、探すのがちょっと大変になる可能性もあります。

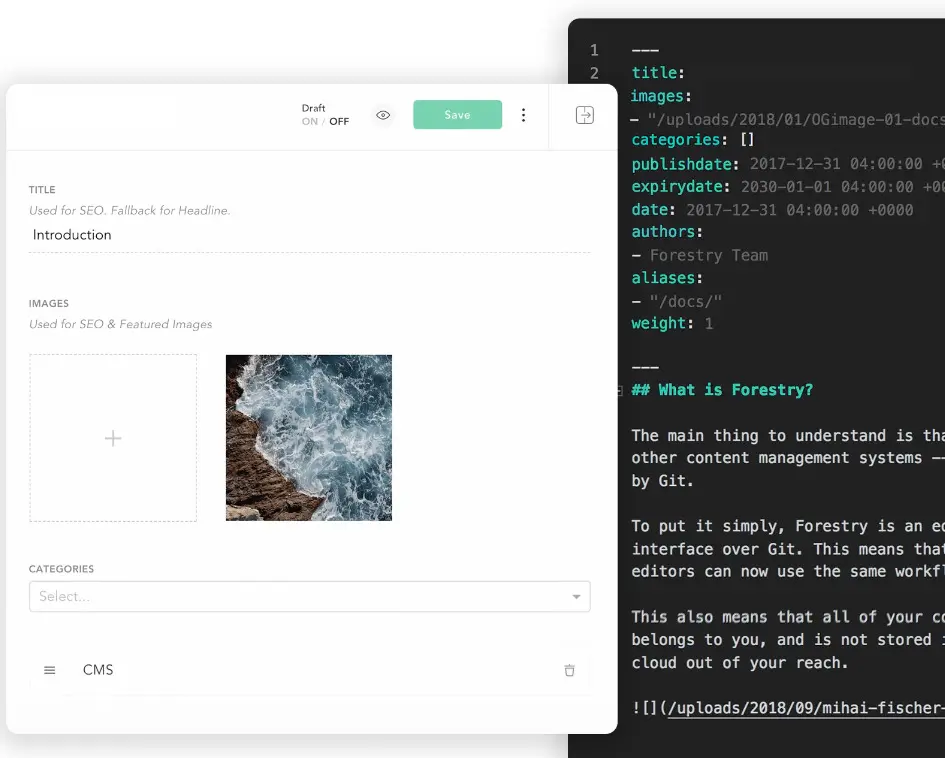
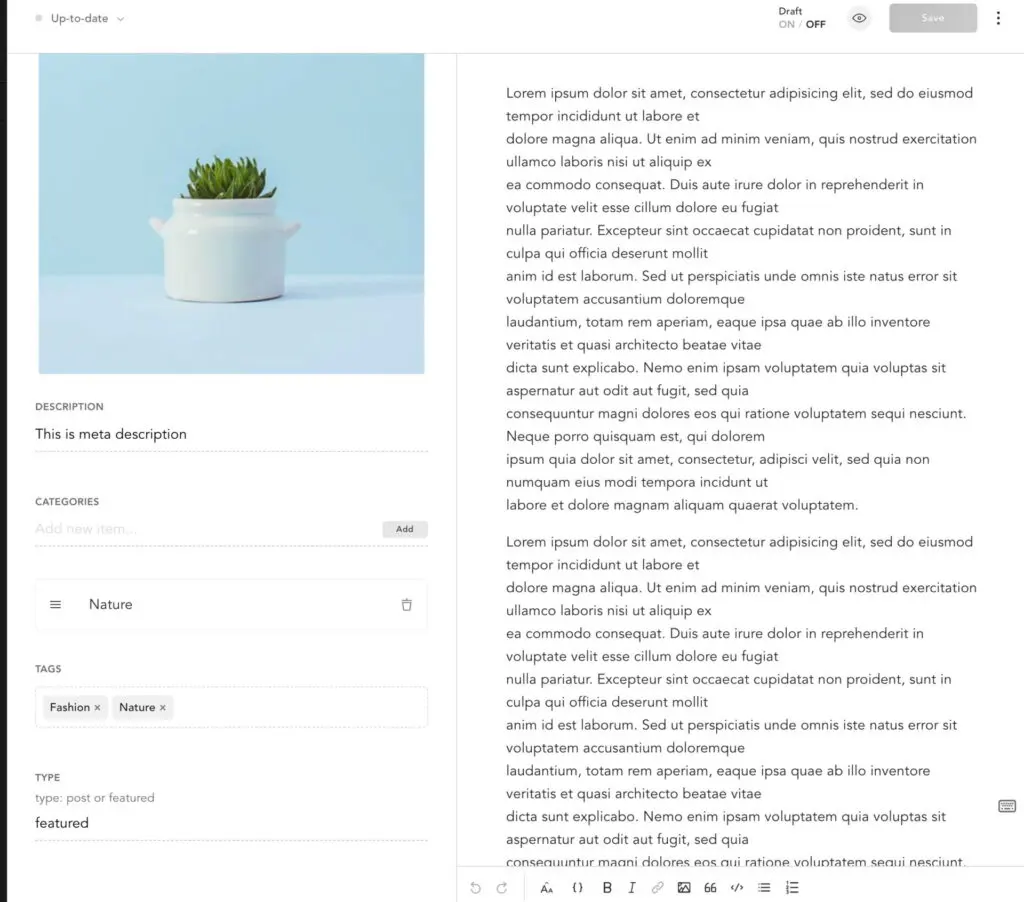
コンテンツエディタ
単一記事の編集画面です。シンプルで好感が持てました。

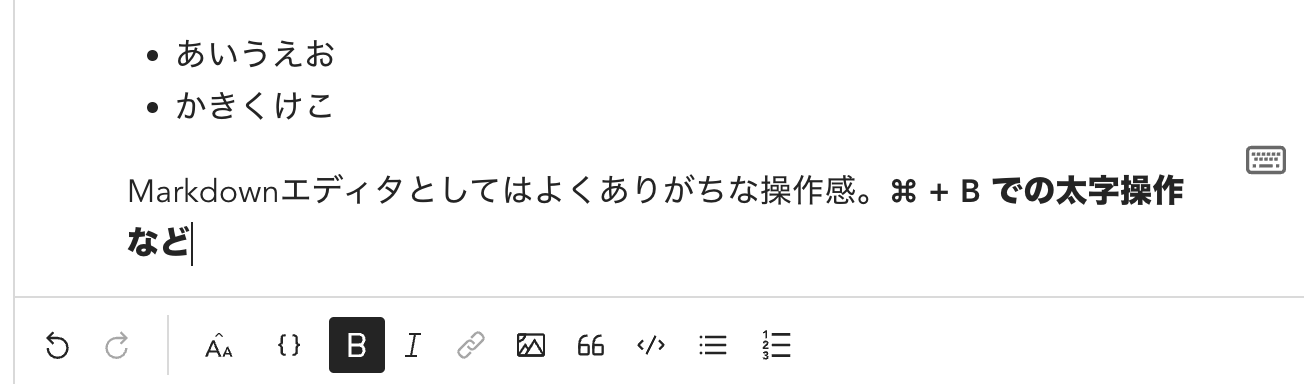
Markdownエディタは、ほんの数行書いただけなので何とも言えませんが、シンプルに求められる必要十分な機能はあるような印象。

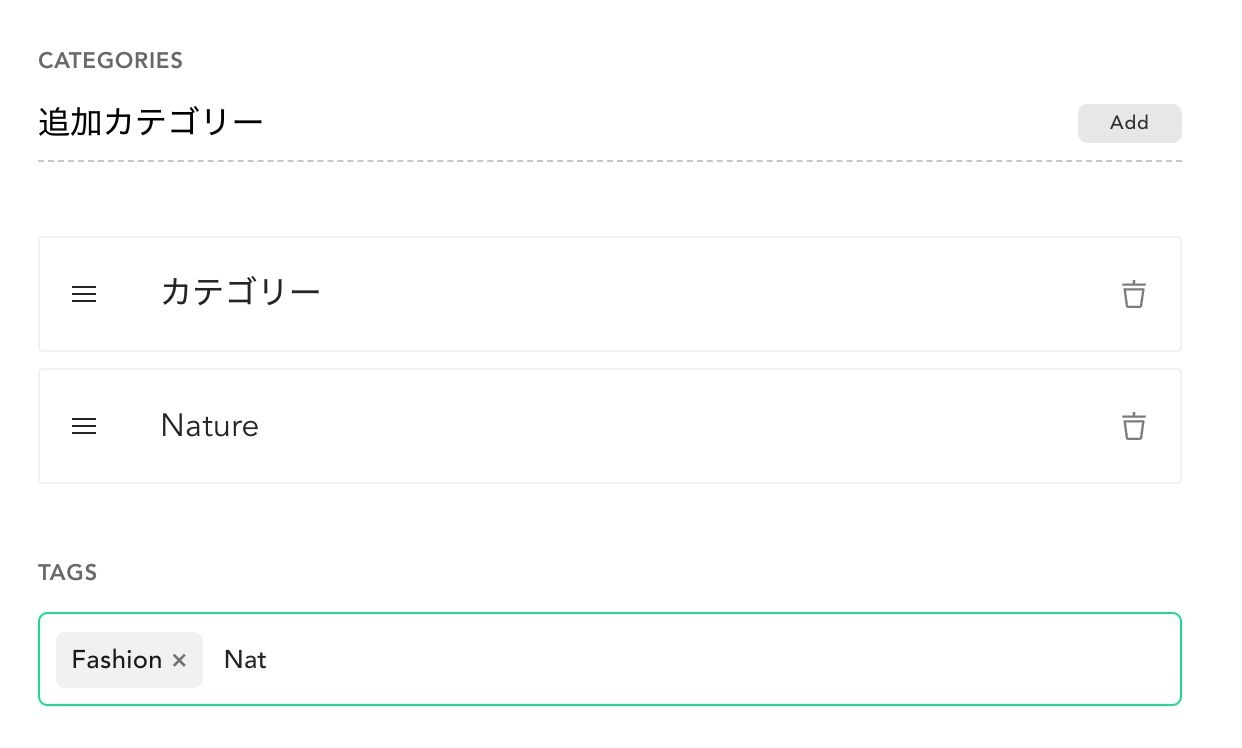
ちょっと(というか、かなり)残念だったのが、カテゴリーやタグの入力について。
完全に手打ちで、既存タグなどの入力補完も利いているようには見えませんでした。タイプミスなどによる文字のゆらぎが生じると情報が分散してしまうし、「何があったっけな」と考えるのも億劫なので、ここはストレスなくスムーズに入力できるUIが欲しいなと感じます。

Foresty の特徴
ここで改めて特徴を整理します。
- Web管理画面上で直接コンテンツ(記事、画像、データ等)を操作し書き出すことができる
- 編集した記事をオンライン上でプレビューすることができる
- SSGフレームワークに応じた設定を書き出すことができる(今回はHugoしか試していませんが)
Contentful や XXX-CMS のような Headless CMS アーキテクチャは、API を通じて何らかの操作をしたうえで Markdown ファイルへ書き出すことになりますが、Foresty ならその部分をすっ飛ばして、直接Gitレポジトリを操作できてしまいます。
運用してみて、やはり Foresty が合わないなと思ったら、フロントとなるこの管理画面だけ利用を止めてしまえば残るは Hugo の構成管理そのもので、失うものがありません。非常にシンプルですね。
まとめ
やはりこのようなサービスは管理画面の操作感が存在意義に直結する重要な要素だと思います。最後に記載した「カテゴリー」や「タグ」での入力支援(補完)や、それら情報での絞り込みなどが備わるとより一層快適だろうなと感じました。
とはいえ、Git操作が一切不要でコンテンツ更新画面を提供でき、Git以降のフローは既存の仕掛けをそのまま活かせるので、コンセプト的にはとても気に入りました。
将来、Git操作が不慣れなユーザーに対してコンテンツ管理画面を提供するシーンが発生した時にはForestyを思い出してみたいなと感じました。