ヘッドレスCMS Contentful でのブログ構築と運用の感想

ヘッドレスCMS(Headless CMS)の Contenful をバックエンドにして、 Hugo によるサイトジェネレーターと共にサイト運営をしてみました。Contenful の使い勝手がある程度わかったので、Contentful に興味を持っている方に向けて一感想を共有したいと思います。
結論、ブログを目的として Contentful を使うのは個人的にはちょっと微妙でした。ただしヘッドレスでコンテンツを管理する仕掛けとしては柔軟性があり、ビジネス用途などで複雑な構造を表現する必要がある場合には相性の良い場面もあると感じます。
2022/12/08更新
Contentful & Hugo の組み合わせをやめた後のブログ更新は、2022年末現在、Notion と Hugo によるサイト制作を行っています。Contenful では不満に感じていたエディタの操作感は Notion の優れた操作感を用いて解消し、Hugo によりサイト制作の骨格はそのまま活かせる一石二鳥の運営が確立しました。興味がある方は参考にしてください。
では、詳しく説明していきます。
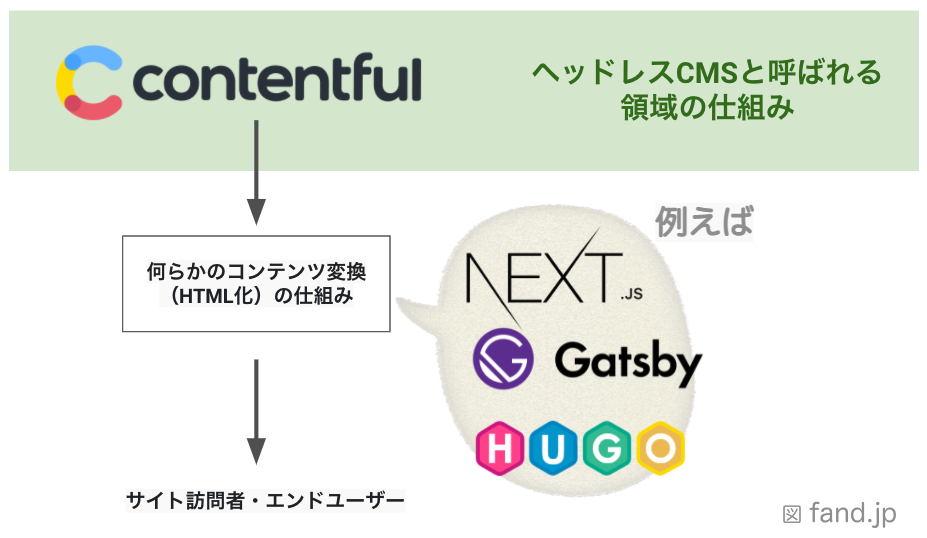
ヘッドレスCMSの簡単なおさらい
Contentful は、記事(コンテンツ)の管理に特化したサービスです。よって、サイト訪問者向けのWebページ(HTML)配信機能は有していません。
私はサイト生成の仕組みに静的サイトジェネレーターのHugoを利用していましたが、 Contentful から Hugo フォーマットへの変換の仕掛けが必要でしたので、Contentful Hugo という npm のプロダクトを愛用していました。目的に合致していて、設定の柔軟性もあり素晴らしい仕組みでした。
contentful-hugo - npm ― https://www.npmjs.com/package/contentful-hugo

Contentful の概念を簡単に理解する
まずはログインしましょう。
API-first content platform to build digital experiences | Contentful ― https://www.contentful.com/

初回ログインの際には利用組織(Organization)の作成があります。無料では1つしか作れません。
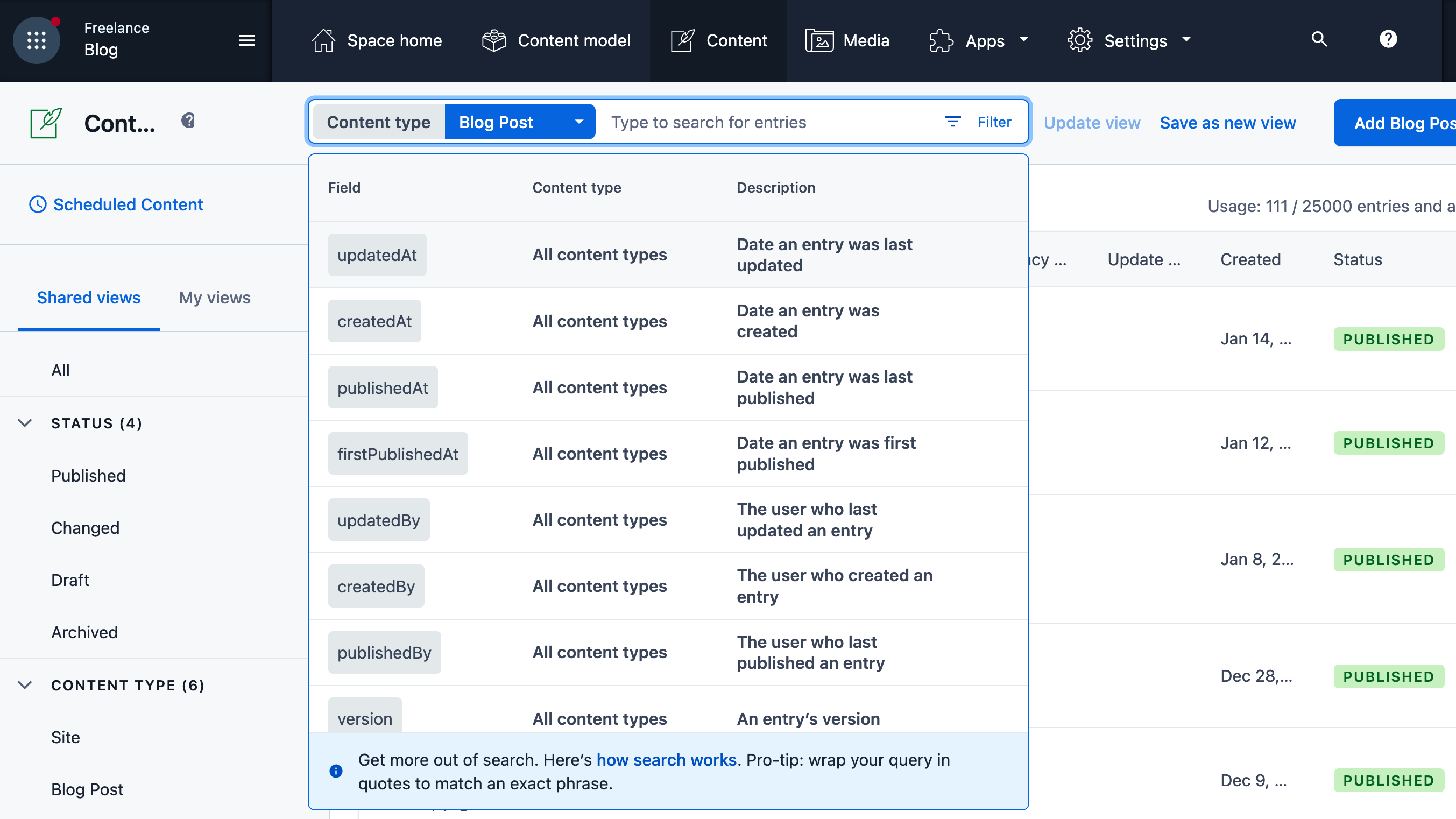
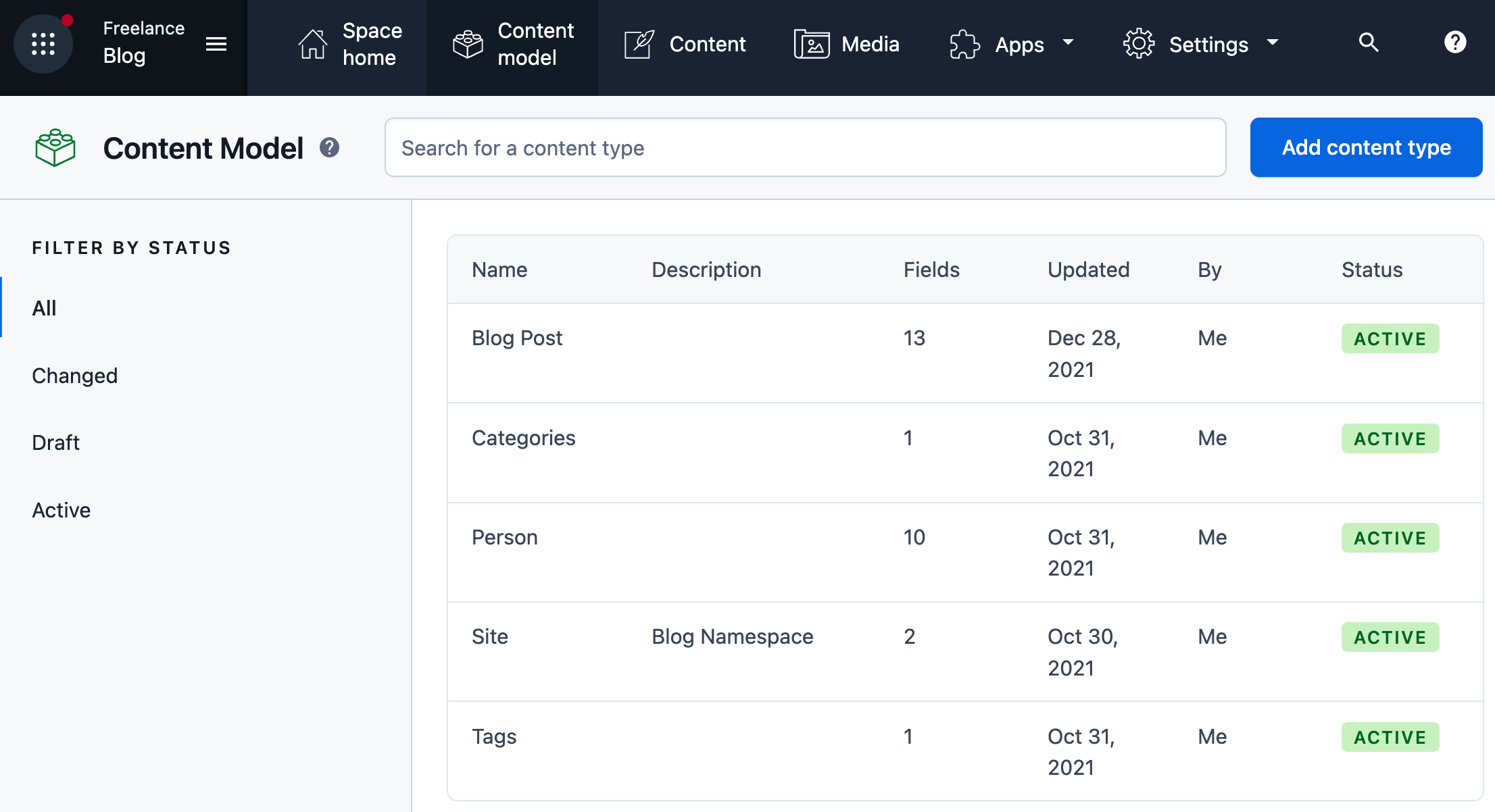
コンテンツ(Content)の一覧画面。ここではブログ用に「Blog Post」という名でコンテンツモデルを作成しました。コンテンツモデルは何かというと、スキーマ(データベースのテーブル)みたいなものです。Contentful を利用開始した直後は、いうならばデータベースはあるけどテーブルがない状態なので、まずは目的に応じたコンテンツモデル(Content Model)を作る必要があります。
次の画像では、既にブログ用のモデルにいくつかの記事となるレコードを有している状態です。コンテンツモデルの作成例は、記事の後半に画像を貼っておきますので参考にしてください。

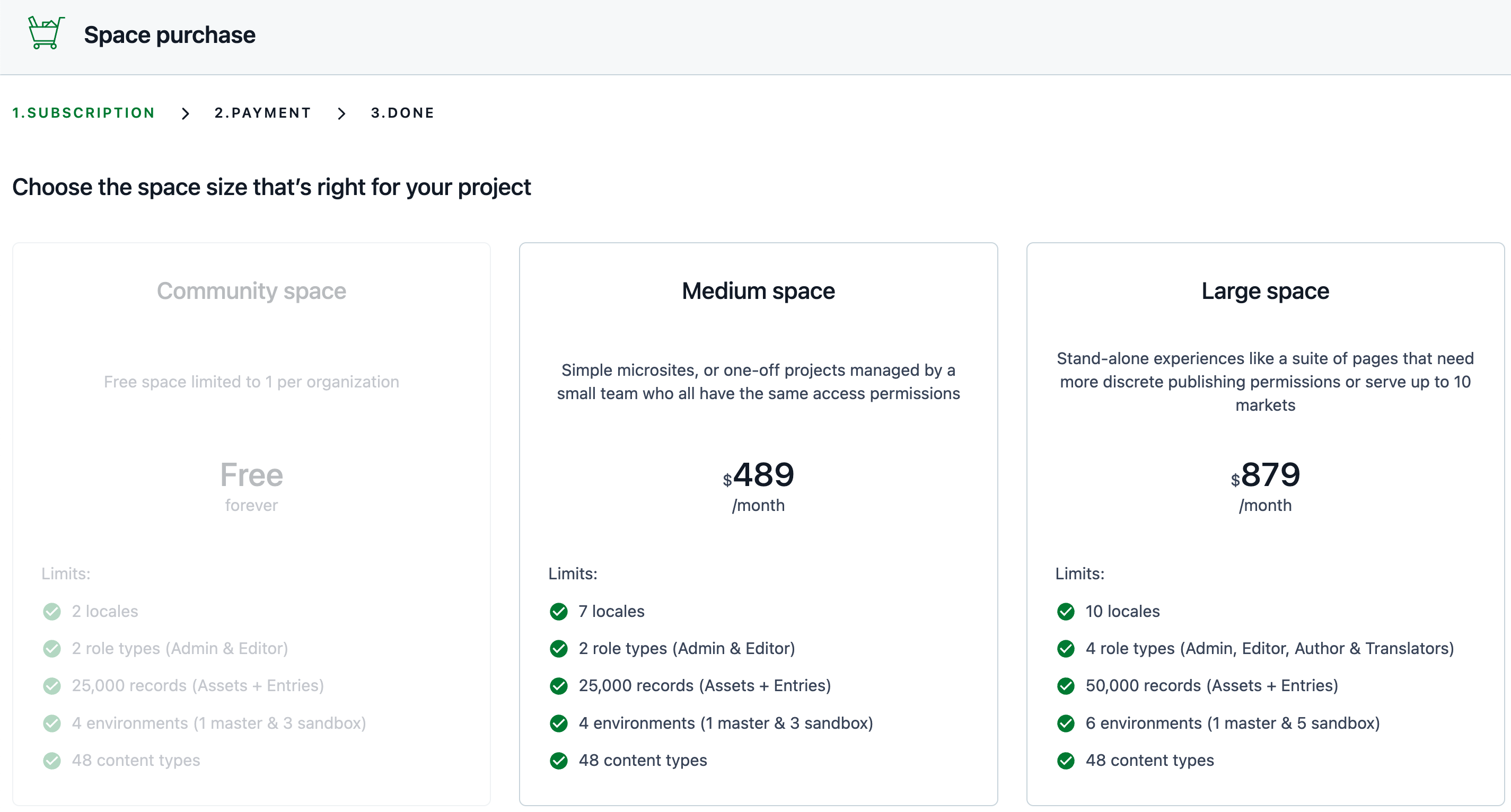
Spaceは無料では1つまで。それ以上のSpaceを作るには費用が必要。

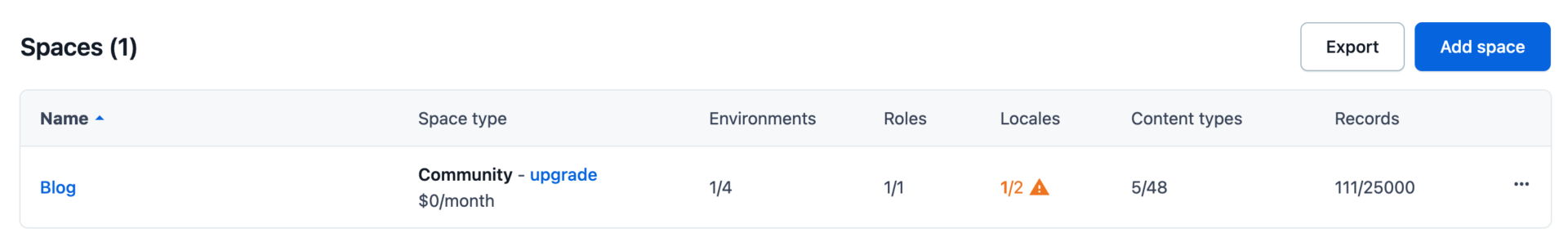
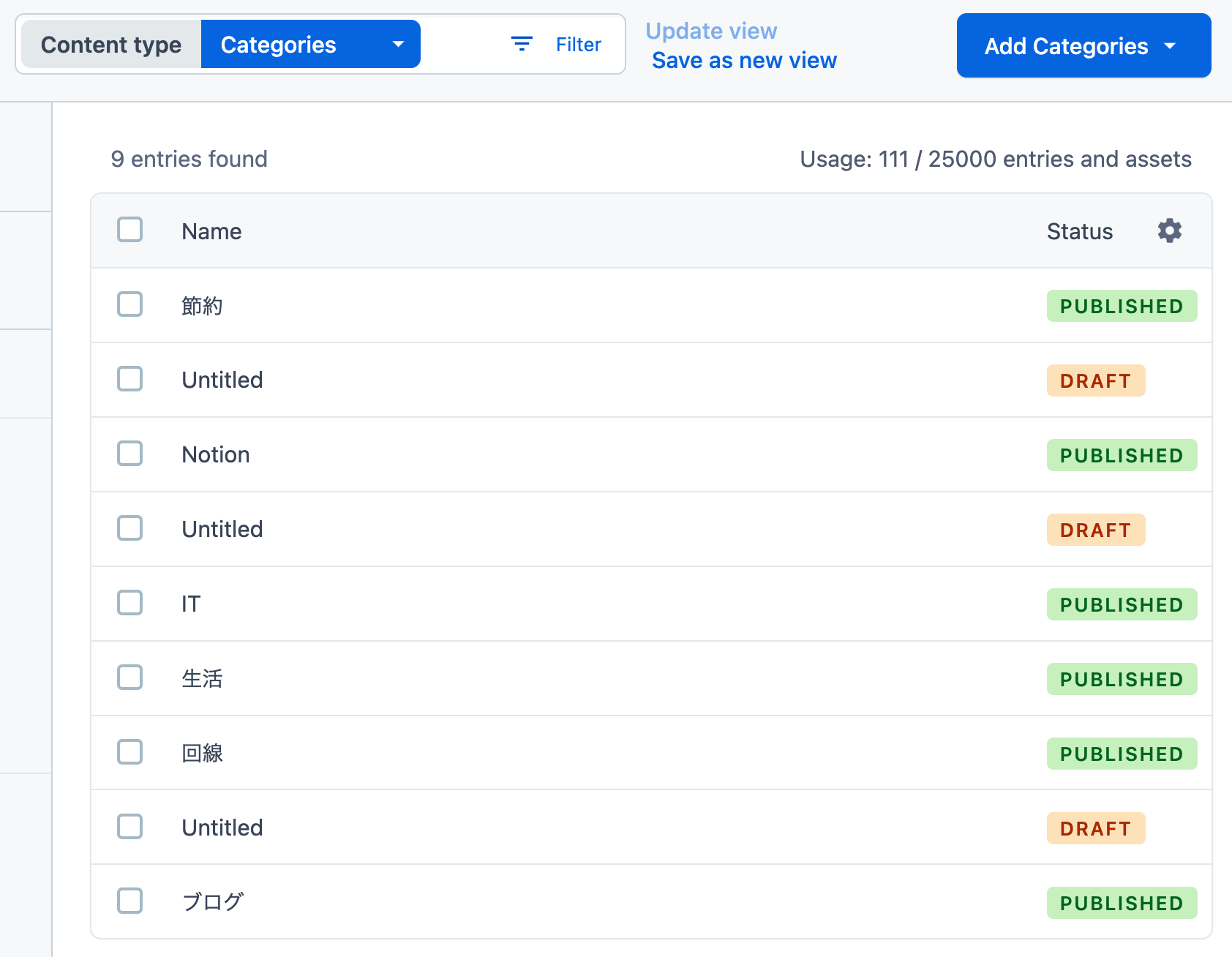
10記事ほど書いた時点で、Records は 111/25,000[個]。ここでいうレコード数は記事の件数だけではなく、コンテンツモデルへのエントリ数と画像のエントリ数の合算なので少し注意が必要。画像を大量に用いる場合はレコード消費数も多いことになります。とはいえ無料でも25,000もありますので、十分量があると思います。
So a record is either an entry (a database-like entry, one object of structured content) or an asset (in other words, a file). Essentially, it’s just one piece of content. In your example (1 entry + 2 assets) you would have 3 records.
https://www.contentfulcommunity.com/t/definition-of-record/307

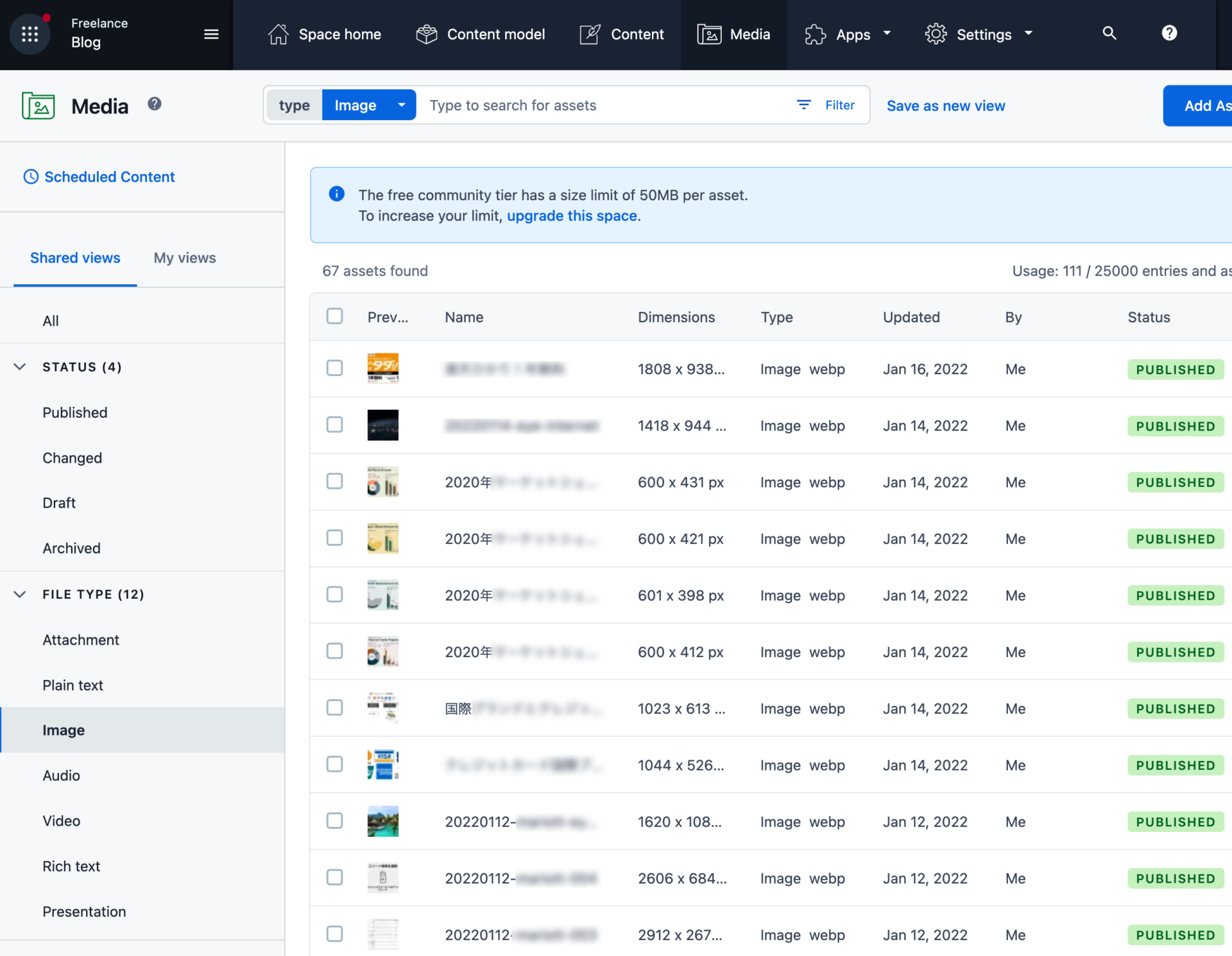
画像などの非テキストデータは「メディア」画面で管理できる。左ペインにある通り、画像のほか音声や動画などを区別できます。

コンテンツのモデル設計
Headless CMS の面白さ・柔軟さでもあり、面倒くささでもあるのがコンテンツモデルの設計。自由だからこそ、設計次第でどんな用途にも対応できますが「とりあえずブログをやりたいんだ!」と意気込んでいる時と足を引っ張られた気分になります。とはいえ15分ほどコツコツとクリックしていれば仕上がります。

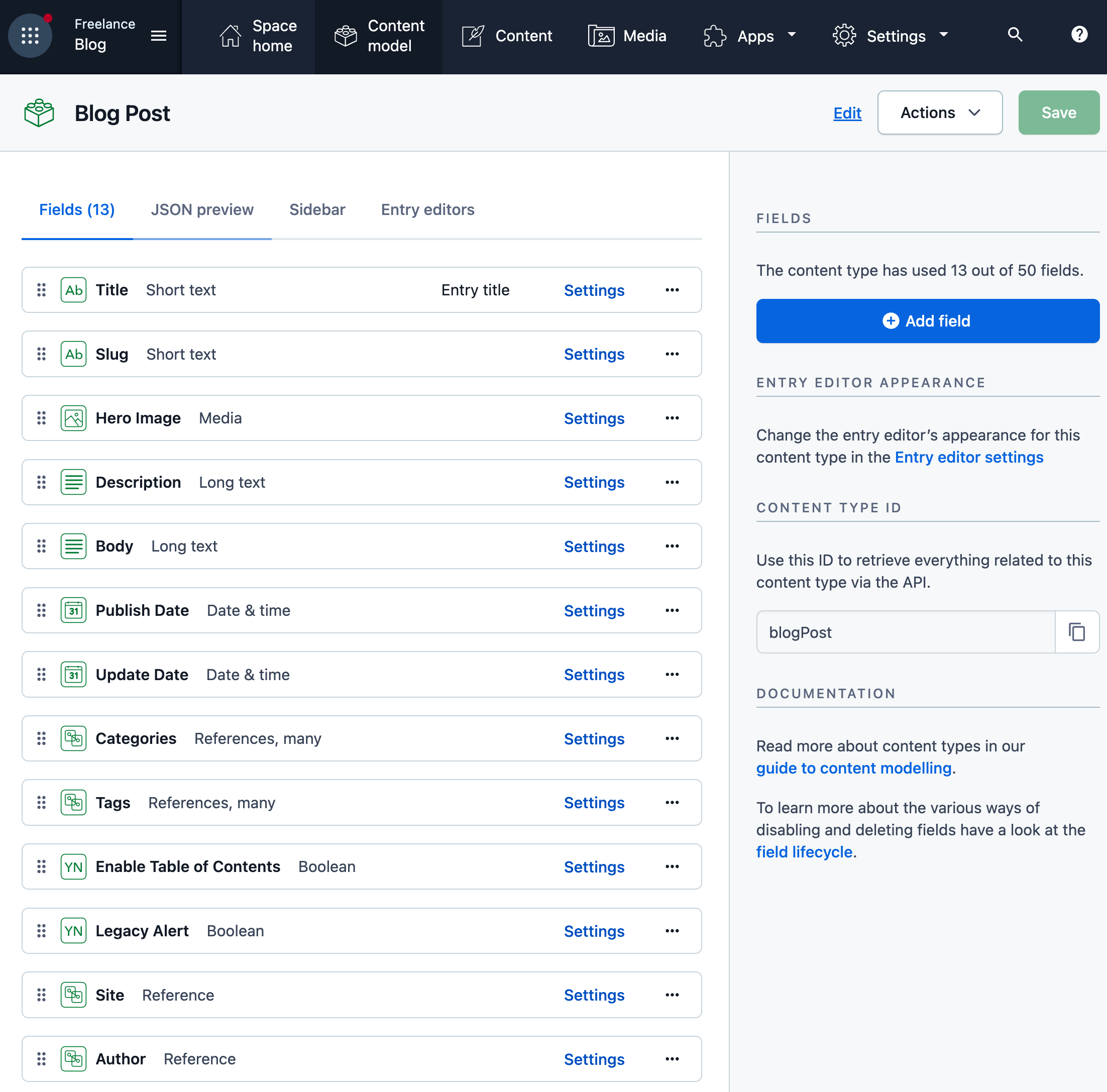
一例ですが、ブログ記事用のモデルはこのように設計しました。

ここで当然、「カテゴリ」や「タグ」みたいな情報は RDB でいう別テーブルに値をもたせて複数記事との関連付けをしたいと考えるはずです。そうしないと、各記事ごとに独立した String を書き込んでいるだけになり、正規化できないですよね。
この点、References として別モデルとの関連付けを設計することができます。このブログモデルの設計例でいえば以下の通りとしています。
- Categories - カテゴリーの一覧は別のモデルとしてリストしておき、記事の作成都度選択をする。
- Tags - カテゴリと同様。
- Site - この例では「どのブログで記事を公開するか」という区別用の情報として設けています。こうすることで、ブログの記事一覧は同一画面にリストしたまま、「記事1はAサイトに公開」「記事2はBサイトに公開」といった棲み分けができるようになります。もちろん、Contentful 上ではあくまで識別情報を付与しているにすぎないので、実際にサイトへの出し分けは HTMLジェネレーターの方で処理分けをする必要があります。
- フィールドで区別しなくても、サイトごとにコンテンツモデルそのものを分けてしまうのも一案です。「記事は誰が書くのか」「サイトの構造はどの程度似通っているのか」といった点が判断基準かなと思います。
- Author - 記事の執筆者を区別したい場合は有用でしょう。考え方はカテゴリみたいなものですね。
Validation (入力値の検証)
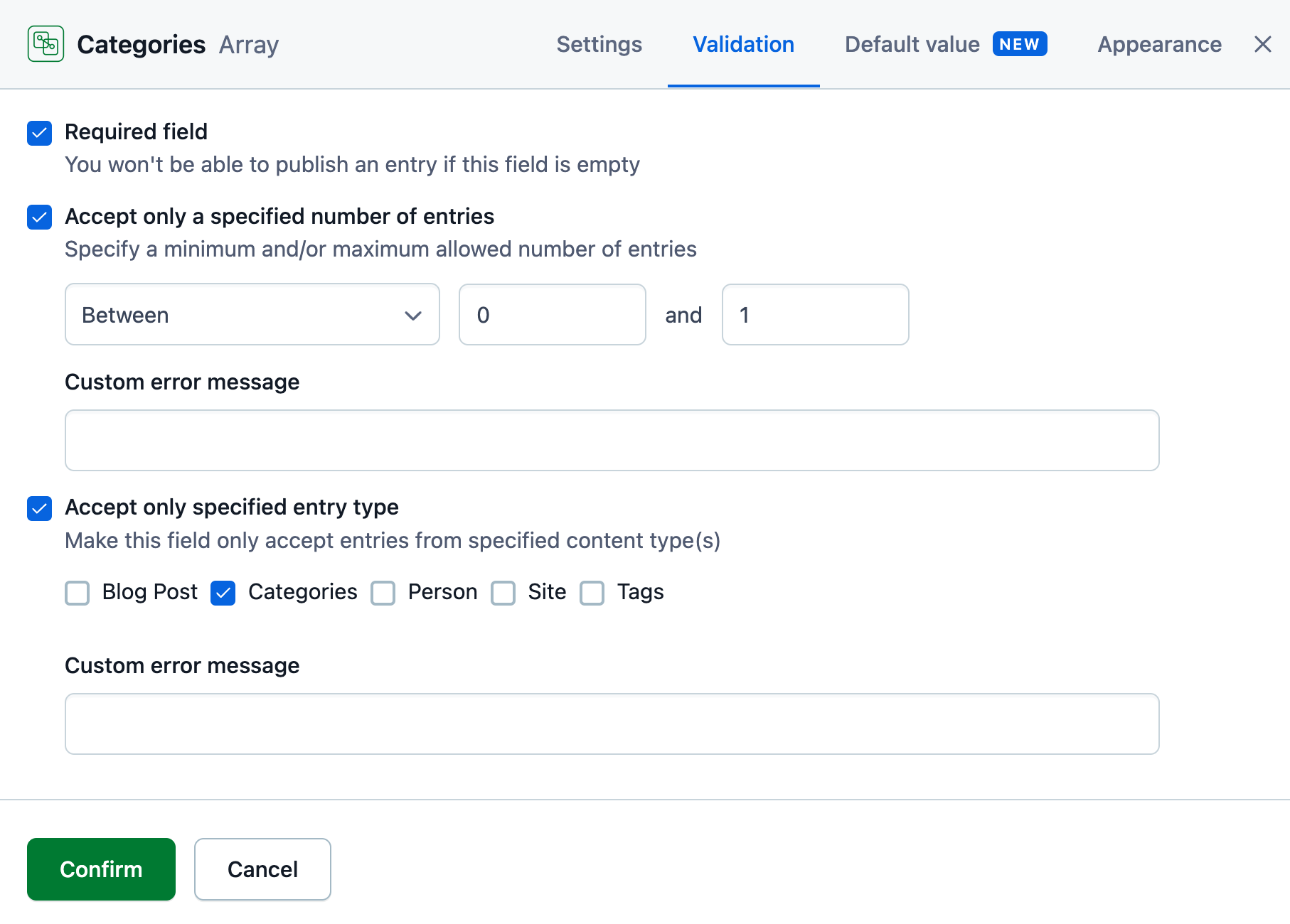
各入力値に対しては「カテゴリは1つだけを選択できるようにしたい」「タグは複数を選択できるようにしたい」というように制約を設けたい場面も多いでしょう。ある程度の制約設計は可能です。
カテゴリーやタグなどの選択項目の場合:入力を必須にする・関連付けが可能なモデルを明示する・個数制限を設ける

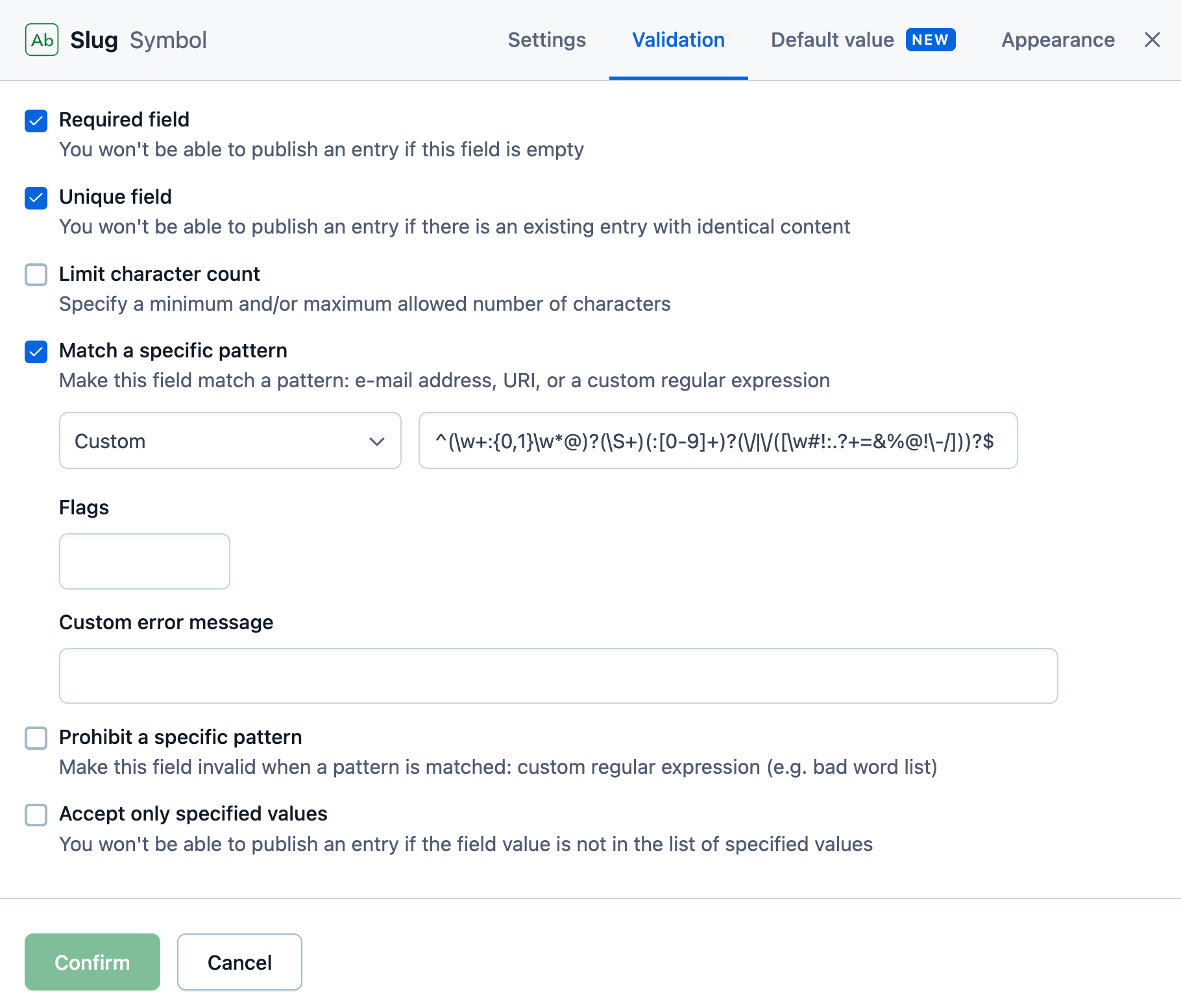
Slug(記事のURLに関する固有の文字列)の場合:入力を必須にする・ユニークにする・URLに使える文字以外のに入力を拒否する

Slug として使いたい文字は英数字とハイフンを中心とした構成になるかと思いますが、以下のバリデーションでとりあえずは十分でした。
^(\w+:{0,1}\w*@)?(\S+)(:[0-9]+)?(\/|\/([\w#!:.?+=&%@!\-/]))?$
コンテンツを取得するAPI
Contentful に格納されている情報はAPI経由で取得できます。提供されているインターフェースは、REST-API や GraphQL です。
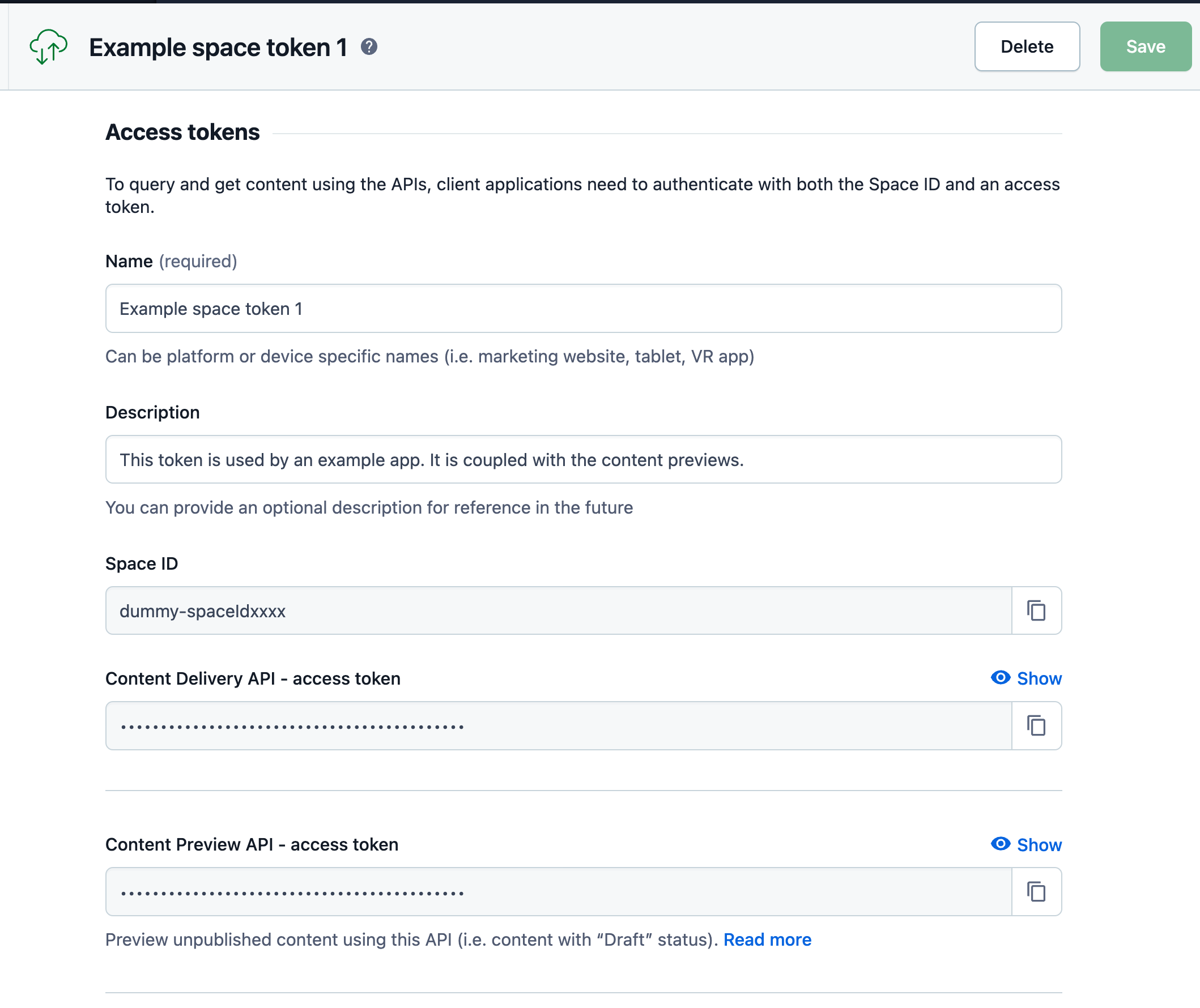
トークンは管理画面から取得できます。
- Space ID - Organziation というか、ひとつのコンテンツ空間というか、そんな感じの領域に対してアクセスが可能になります。無料利用では1つしか利用せきませんので唯一です。
- Content Delivery API - access token こちらがメイン用途になるはず。
- Content Preview API - access token 上記 Delivery API と同様の性質ですが、ステータスが Draft のものも取得できるようになるはず。(今回、短期間の運用では Delivery API だけで十分だったので使いませんでした)

画像中の値はダミーです
APIについてより詳細は公式のAPIリファレンスを参照してください。複数のAPIが提供されています。
API reference | Contentful ― https://www.contentful.com/developers/docs/references/
Our API reference documentation on REST and GraphQL APIs allow you to build your app with Contentful. API references cover Content Management API, Content Delivery API, Content Preview API and Images API to retrieve and apply transformations to content and images, GraphQL Content API, User Management API and SCIM API.
ブログ運用としての使い勝手
ここまでの機能を挙げると柔軟でなかなかいいじゃんと思っていたのですが、いざ運用してみるとちょっと微妙というか、他の手段に比べて見劣りする印象でした。特に、 WordPress のようにブログ運用を出発点としているアプリケーションフレームワークと比べてしまうと尚更です。
理由1.無機質
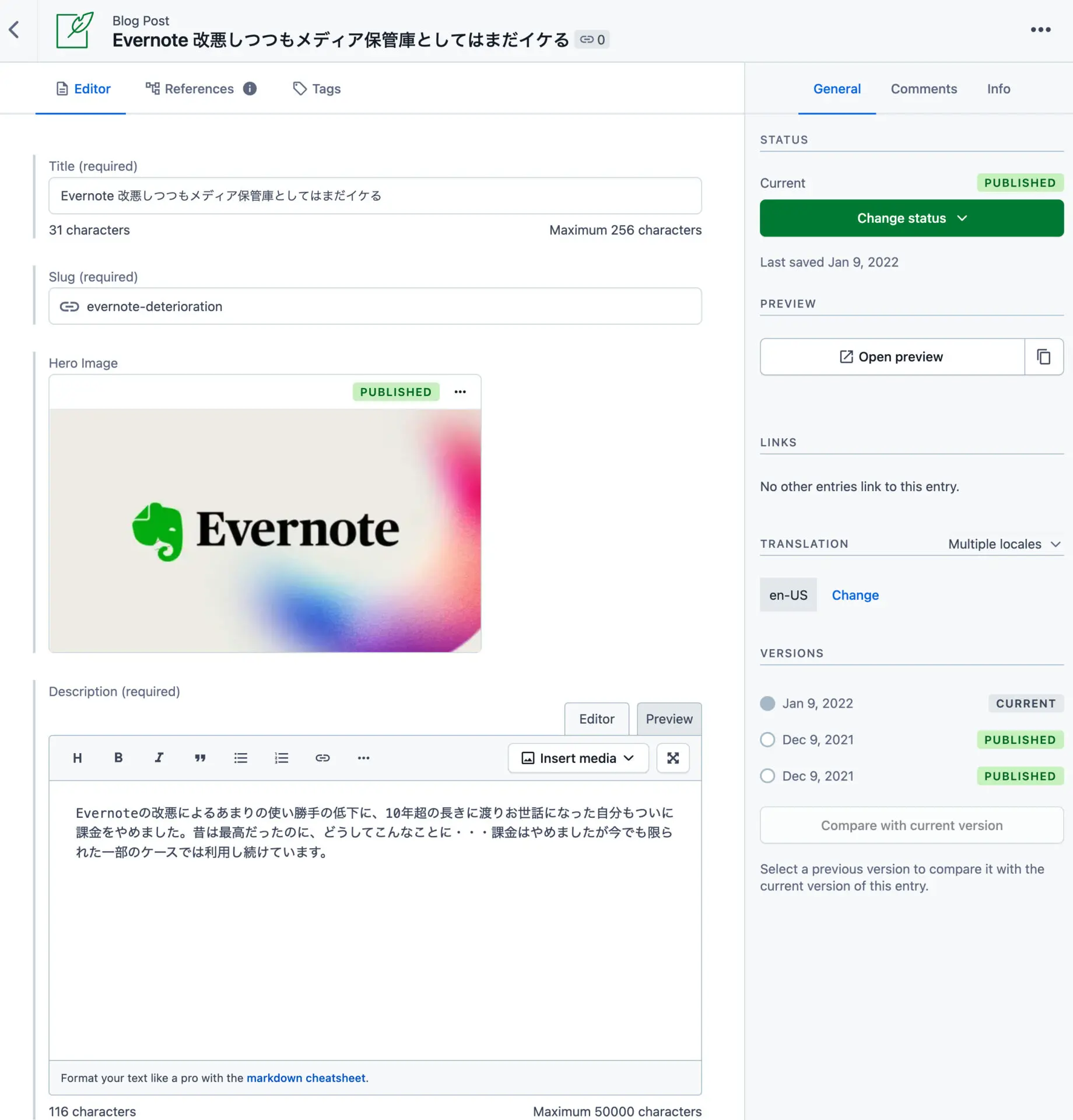
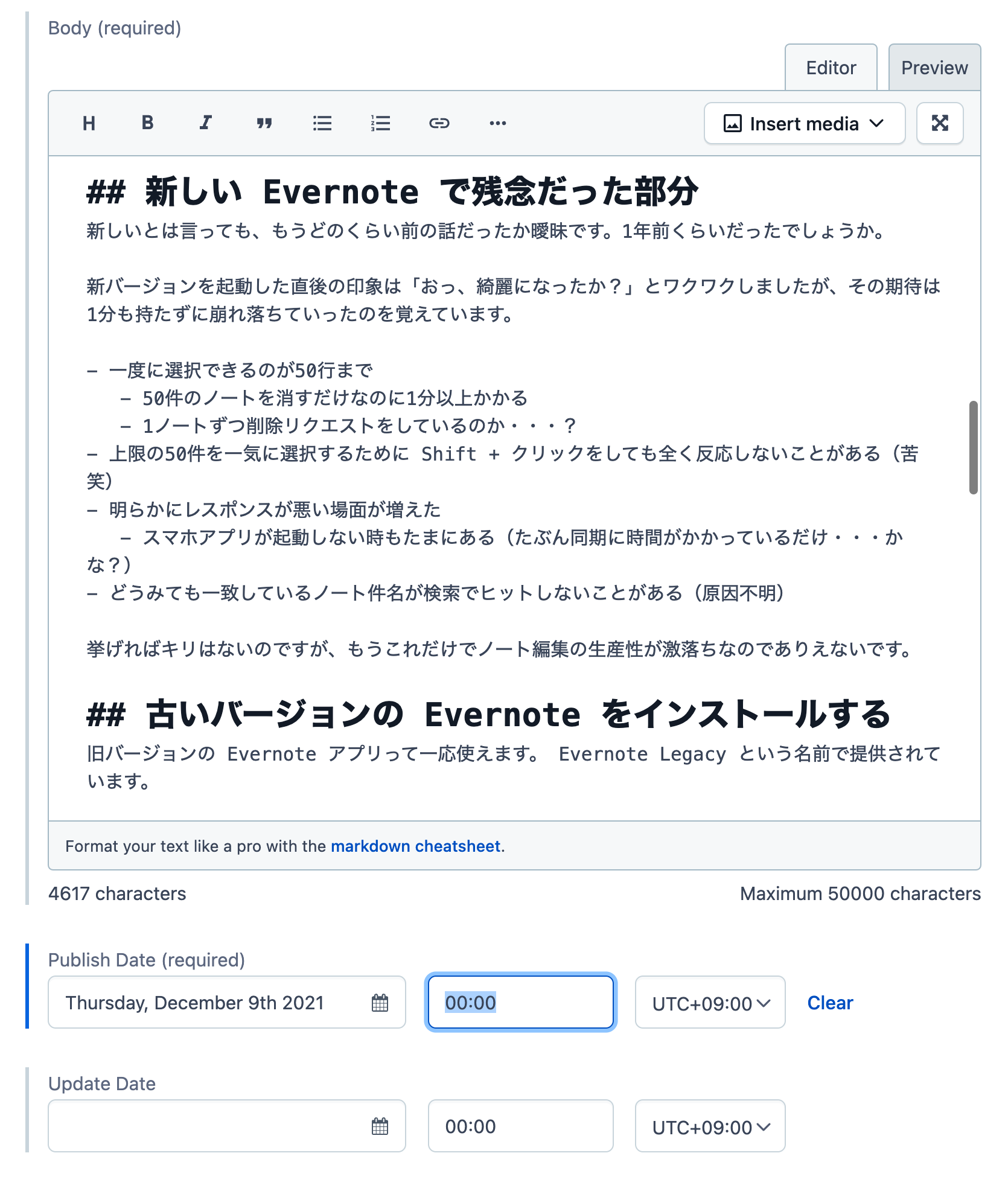
たとえば、とある記事の管理画面はこうなります。

コンテンツモデルで設計した通り、各タイプ(テキストフィールド、画像フィールド、長文フィールド、、、etc)が並びます。それぞれの大きさはタイプごとに一律で、皆公平です。「概要欄って入力しないかもしれないし、入力しても長文にはならないから小さく表示しておいてあげよう」みたいな WordPress の管理画面上では当然のようにあった気の利いたUIにはなりません。良くも悪くも素直です。

ブログ肝となる本文を入力するリッチテキストエディタも、ちょっと地味な感じは否めません。プレビュー画面も全く独立したものですので、実際にサイトにどのような見栄えとなるのかは最後までわかりません。時間入力については、作成・更新した時間を自動では反映してくれず、テキストをバカ正直に記入する必要があります。
ちなみに Markdown は理解してハイライトしてくれました。
理由2.選択項目の入力のしづらさ
個人的に最大のストレスはこの操作感。
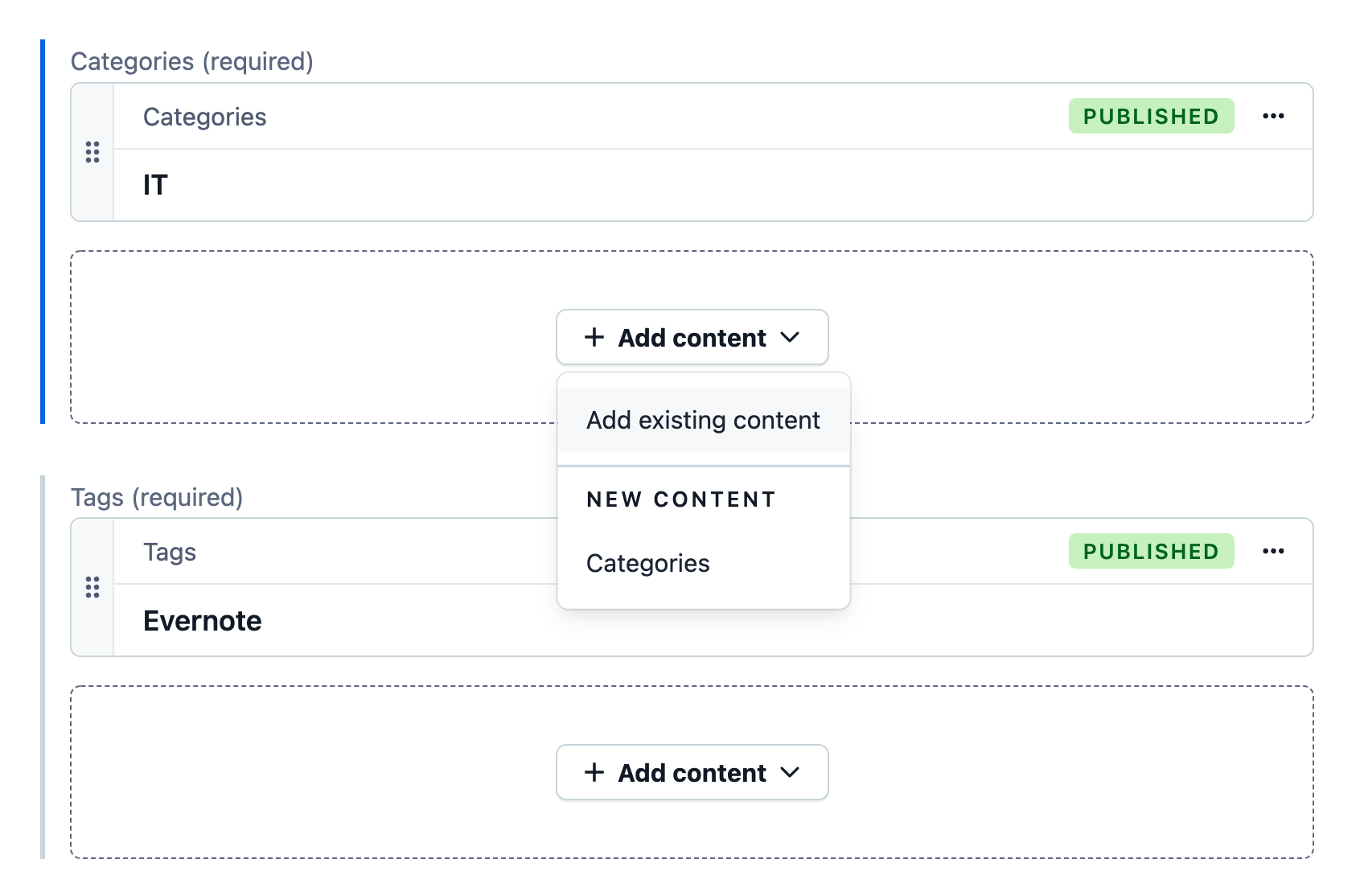
WordPress に限らず、カテゴリやタグといった定番の選択項目はチェックボックスなどのアプローチがとられると思いますが、Contentful上では「コンテンツモデル」であり「エントリ」ですので、開いて、選んで、挿入して、、、という4クリックくらいしないと設定できません。たかが4クリック、されど4クリック。タグを複数設定したい時はボディブローのように面倒臭さが効いてきます。

ここでうっかり「New Content - Categories」を選択してしまうと、カテゴリの新規作成画面に遷移するうえに、キャンセルしてもこの図のようにゴミレコード(Untitled)が作成されてしまいます!!注意。
作成直後はステータスが Draft 扱いなので挙動には全く問題はないのですが、操作ミスでどんどん増えていくので定期的に削除シていました。面倒くさい。

ブログとしての使い勝手という目線で少々ディスってしまいましたが、Contentful そのものはブログ特化のサービスではありませんから仕方のない点とも思います。
利点
ディスが多かったのでポジティブ面もいくつか
- REST-API や GraphQL も叩ける
- サイト訪問者向けの画面を持たないからこそ、API は充実しているといえます。APIの柔軟さは、サイト制作の幅を広げるので Developer 向けには利点ですね。
- APIのレスポンスは良さそう
- 前述の通り、今回は contentful-hugo というライブラリを通して Contentful API を利用していたので、自身が直接 Contentful API を操作したわけではありません。あくまでライブラリを通して使った印象としては、非常に良いパフォーマンスを出していたように感じます。APIからデータの取得待ちをストレスに感じることはありませんでした。
- ただし、Headless CMS の性質上 API は重要なので当然でしょという目線もある。
- 無料枠でも評価するには十分な利用規模
- レコード数の話は前述の通り。
- メディアも 1 asset (≒ファイルと解釈)に対して 50MB の割当がありますし、配信も Contentful のサーバーから行われます。(
https://images.ctfassets.net/)
- WordPress のような攻撃対象になりやすいソフトウェアを使わないというメリット
- 若干こじつけであるのと同時に、立場によっては重要な観点です。WordPress を利用していると、どうしても管理画面
wp-admin/へのアクセスやログイン試行を試みるログがうようよ出てきますよね。そういったリスクから解放されるのは、腰が重いサイト運用者ほどメリットになります。
- 若干こじつけであるのと同時に、立場によっては重要な観点です。WordPress を利用していると、どうしても管理画面
これらを通じて特徴をまとめると
この記事ではブログ向けにContentfulを使ったらどうなるかという目線で記事を書きました。
本質は「コンテンツ・マネジメント」なので、ブログの記事執筆用として固執するものではない。そのため、ブログ向きソフトウェア(WordPress)と比べると、管理画面の見劣りは否めない。ただしWebサイト制作のためのコンテンツ管理という目線で見れば、柔軟なスキーマ設計(コンテンツモデル)により表現力の幅は広い。
という感想に至りました。
ヘッドレスCMSという意味では Contentful しか使えていないので、その他のヘッドレスCMSがどのような操作感なのかは気になります。例えば日本製の microCMS も気になるところ。
microCMS|APIベースの日本製ヘッドレスCMS ― https://microcms.io/
サイト運営の今後
ある程度は満足していましたが、痒いところに手が届かない点の不満を解消するために、Notion を Headless CMS としたサイト運用をすることにしました。Contentful & Hugo の運用経験があったからこそたどり着いた運用方法ですので、Contentful には感謝です。
Notion + Hugo の構成例は改めて記事を執筆します。
関連記事
比較的新しい記事で、34の Headless CMS をリストしている記事がありました。とても全てを確認はできませんが、機会があればもう少し他の Headless も触ってみたい気はします。
34 Headless CMS That You Should Know About ― https://www.cmswire.com/web-cms/13-headless-cmss-to-put-on-your-radar/(2022年1月6日公開)
以下、記事中のリスト上位5つのプロダクトと公式サイトへのリンク。
- Headless CMS and Content API | ButterCMS ― https://buttercms.com/
- Content Management System | Omnichannel Experiences | Contentstack ― https://www.contentstack.com/
- API-first content platform to build digital experiences | Contentful ― https://www.contentful.com/
- Hybrid Headless CMS | dotCMS ― https://dotcms.com/
- The Best Headless CMS Platform on the Market | Mura Software - Mura Software ― https://www.murasoftware.com/
